Ruslan GrumbleShutterstock
Ruslan GrumbleShutterstockIdeas y ejemplos de diseño web
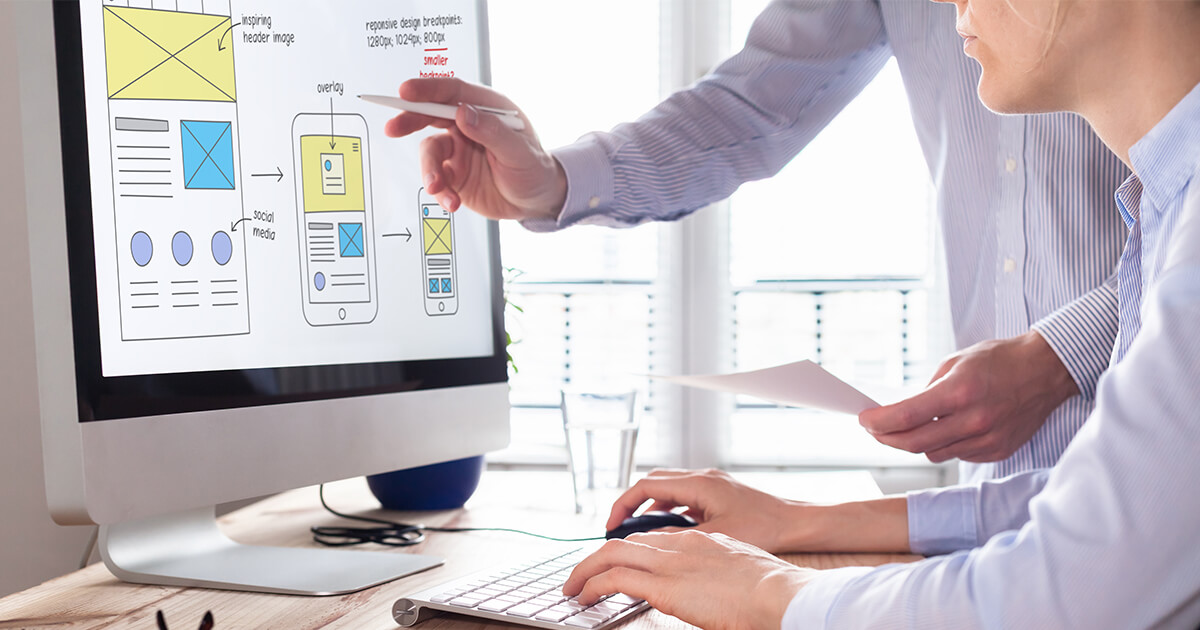
¿Estás buscando ideas de diseño web para tu proyecto? En Internet existen numerosas plataformas, comunidades y blogs especializados en páginas web con un diseño inigualable. Hemos recopilado las ocho fuentes de inspiración más importantes para que logres un diseño creativo e…