Responsive test: 7 herramientas para probar el diseño responsivo de tu web
La mayoría de diseñadores web conocen la importancia y los beneficios del diseño responsivo. Si has optado por convertir tu proyecto online en uno responsivo, será necesario realizar pruebas en las pantallas de los diferentes dispositivos (escritorio, portátiles, tablets, smartphones) durante el proceso de desarrollo. Estos responsive tests deben realizarse, a más tardar, durante la fase final de implementación, con el fin de determinar extensivamente errores e inconsistencias que se puedan presentar en el futuro. A continuación presentamos 7 herramientas de diseño web para comprobar si tu web es responsiva.
- Certificado SSL Wildcard
- Registro privado
- 1 cuenta de correo electrónico por contrato
Test responsive desde el navegador
Todas las herramientas que presentamos a continuación se ejecutan en el navegador y pueden utilizarse de forma gratuita sin necesidad de registro. Solo necesitas introducir el URL de la web responsiva que deseas comprobar y la herramienta se encarga de todo lo demás. Estas aplicaciones web simulan la representación de una página web en una o varias pantallas y te permiten navegar por ella como si lo hicieras desde el navegador. Así, estas herramientas de diseño web no solo permiten la visualización de la página de inicio, sino que facilitan la navegación en diferentes resoluciones.
Mozilla Firefox Tool
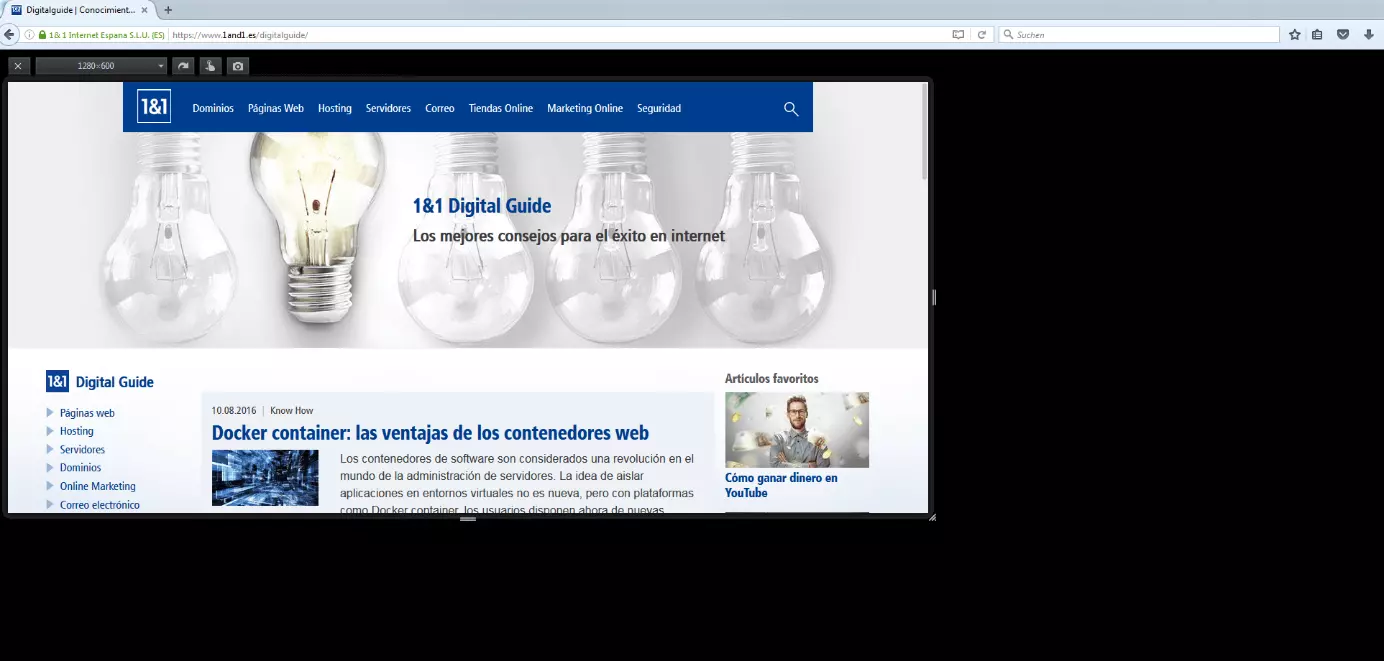
Si utilizas Firefox como navegador web, es bastante fácil comprobar si tu web es responsiva. En el menú de navegación, haz clic en la opción “Desarrollador Web” y luego en “Vista de Diseño Adaptable” o utiliza la combinación de teclado [Ctrl] + [Mayús] + [M]. La página web se mostrará sobre un fondo negro y en la parte superior izquierda podrás elegir el tamaño de pantalla preestablecido del responsive test. También puedes cambiar la resolución agrandando o reduciendo el marco de las esquinas con tu ratón.
Screenfly
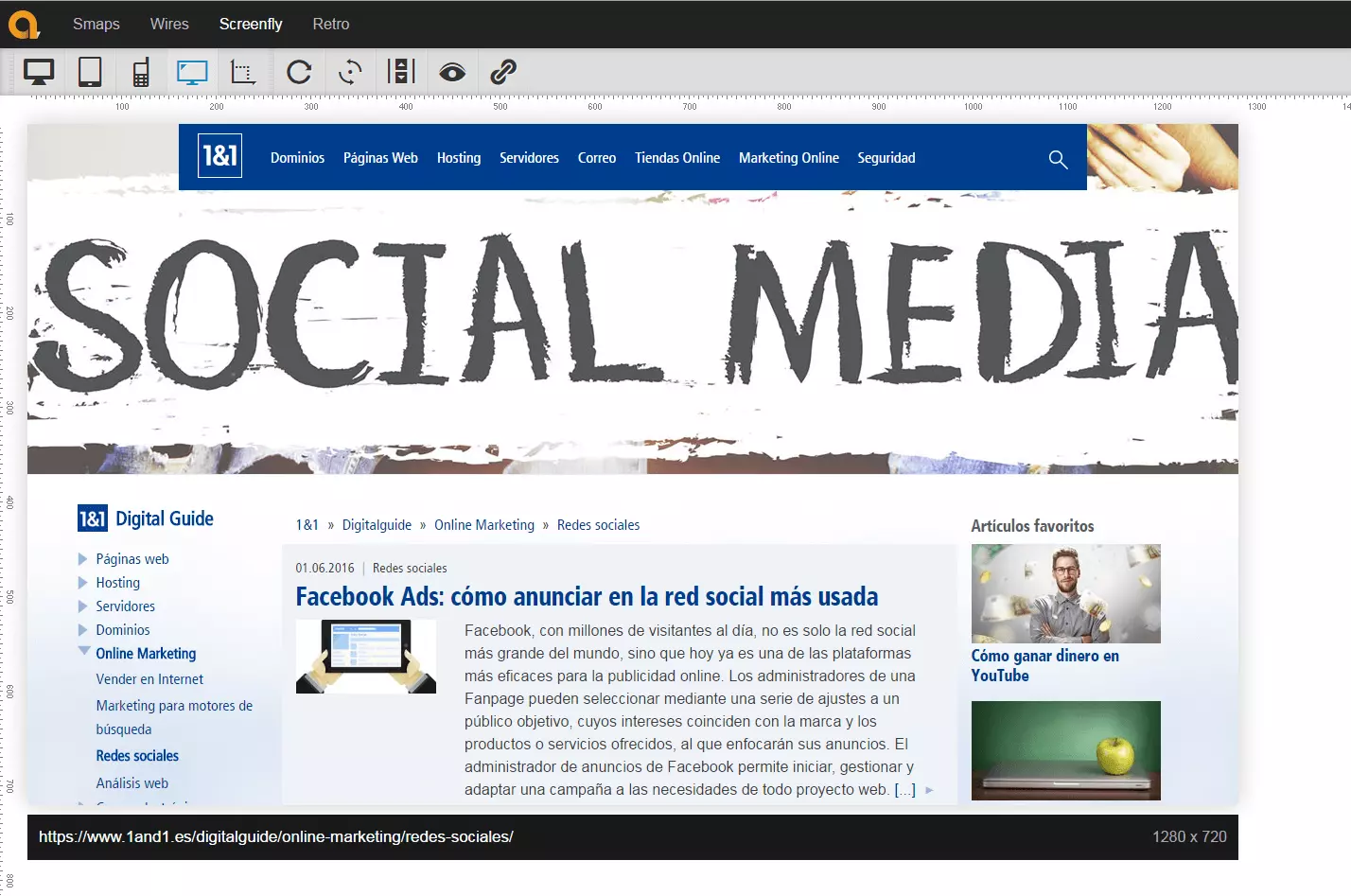
Esta aplicación web prueba el diseño responsivo de una web mediante una amplia gama de resoluciones estándar representadas por los iconos en la parte inferior de la barra de direcciones del navegador. Entre las opciones se incluyen pantallas de escritorio, tablets, smartphones y televisores. Screenfly también permite comprobar resoluciones individuales, lo que la convierte en una aplicación particularmente versátil.
responsivepx
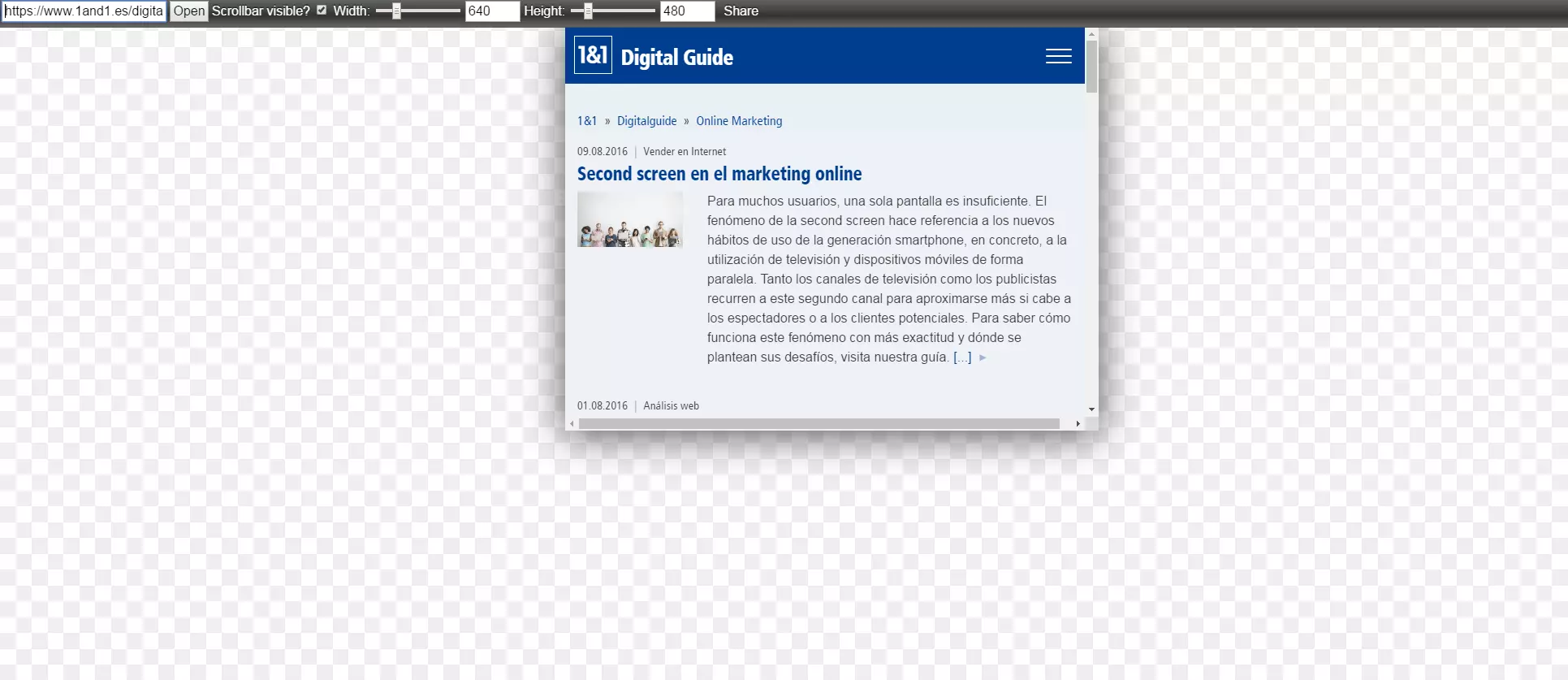
Esta herramienta funciona de manera parecida a Screenfly. responsivepx permite ampliar el ancho y la altura de la pantalla virtual a un máximo de 3.000 píxeles.
Screencheck de Cyber Crab
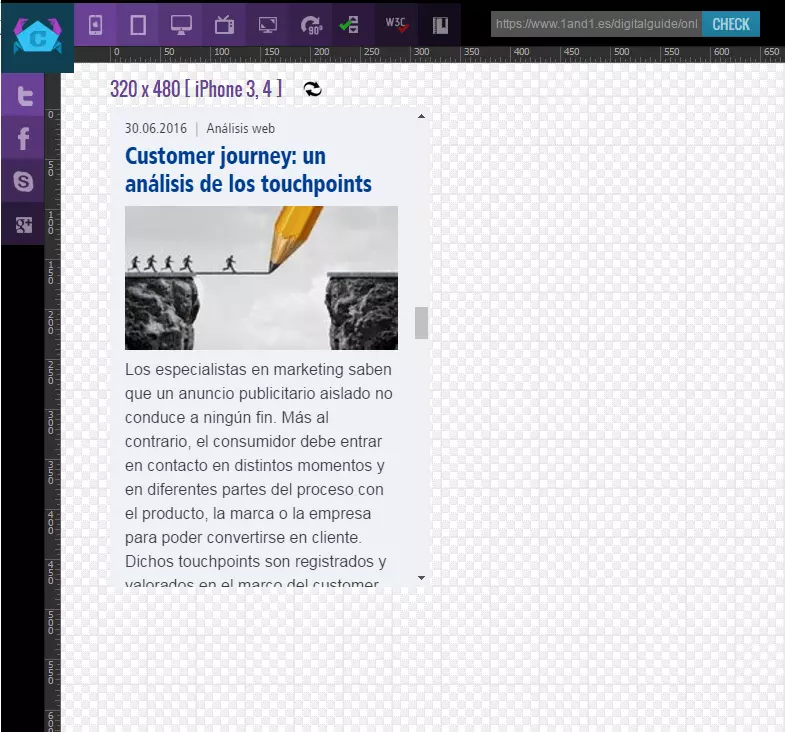
Otra aplicación muy flexible para realizar un responsive test es Screencheck fue programada por los desarrolladores de software de cybercrab.com y puede ser utilizada directamente desde su página web.
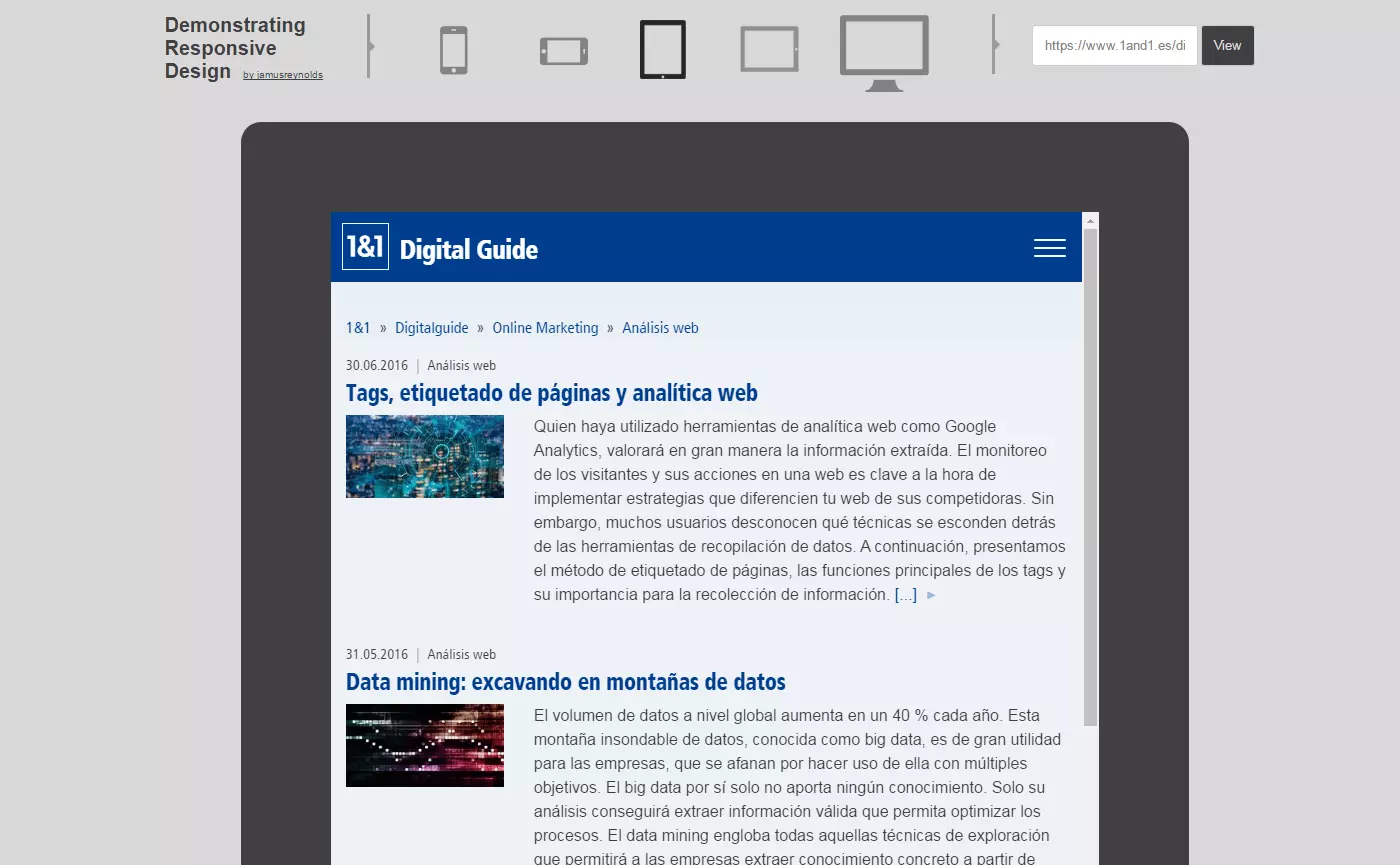
Demonstrating Responsive Design
En Demonstrating Responsive Design el usuario solo tiene a su disposición tres tamaños de pantalla (la versión de smartphone y tablet también incluye su visualización horizontal). Sin embargo, esta herramienta facilita el cambio rápido y claro entre los diferentes formatos.
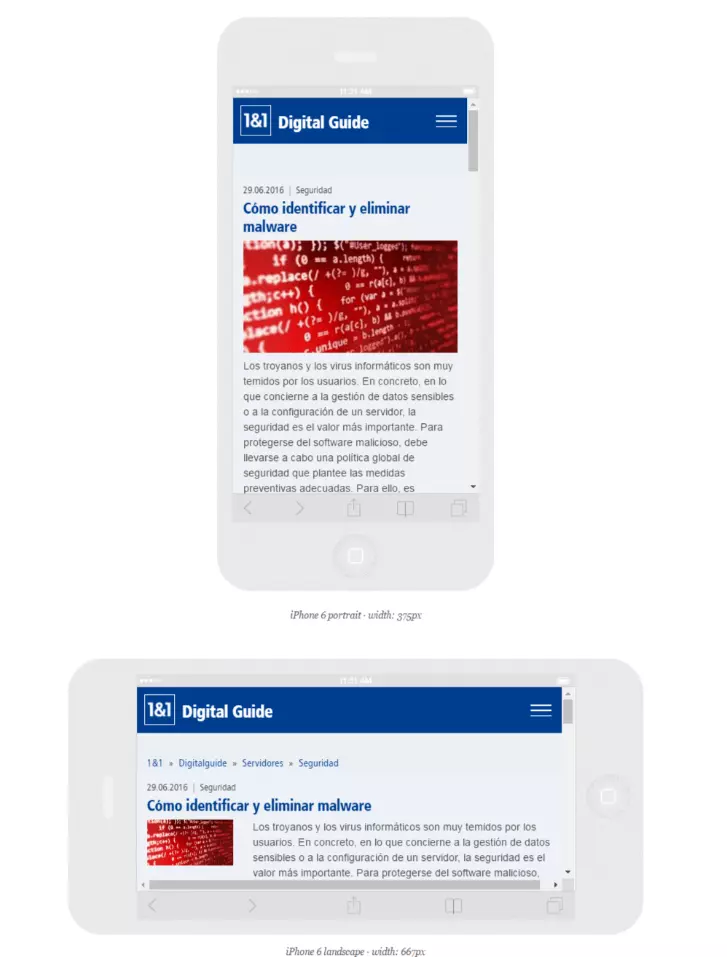
Responsinator
Responsinator simula la representación de la web en un total de seis dispositivos móviles diferentes, cada uno con orientación vertical y horizontal. Este responsive test incluye diferentes versiones de iPhone, Android e iPad.
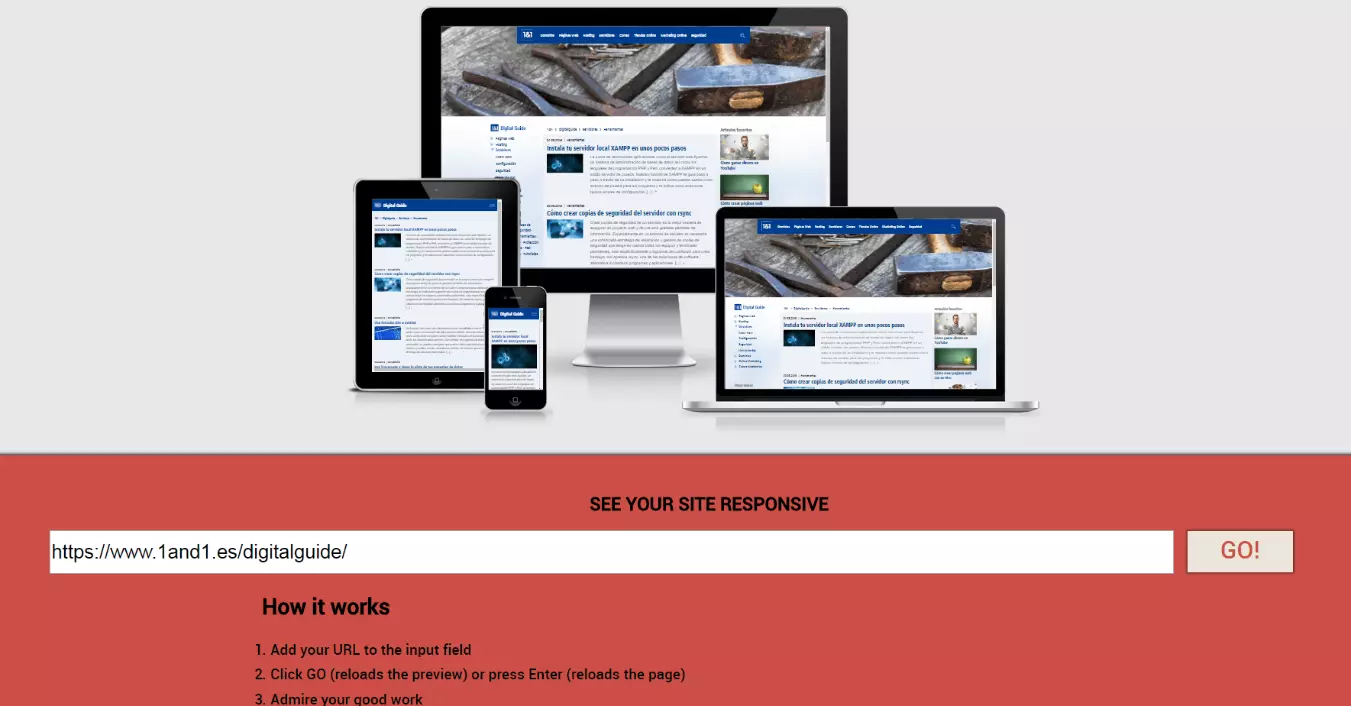
Am I Responsive?
La aplicación web Am I Responsive? ofrece la simulación en cuatro dispositivos Apple: desktop (Resolución: 1600 x 992 píxeles), laptop (1280 x 802 píxeles), tablet (768 x 1024 píxeles) y mobile (320 x 480 píxeles). Una de las ventajas de este test es que los tamaños se pueden comparar directamente.
Si estás implementando el diseño responsivo en tu página web y quieres comprobar si lo estás haciendo correctamente, tienes a tu disposición numerosas herramientas de diseño web con las que puedes realizar diferentes pruebas cómodamente desde de tu navegador. Sin embargo, no siempre es recomendable confiar plenamente en este tipo de aplicaciones. El mejor responsive test consiste en probar tu página web personalmente en el mayor número de dispositivos posible, pues al final, los instrumentos mencionados anteriormente son únicamente simuladores.
La razón principal es que algunos de los elementos de una web responsiva no pueden ser comprobados mediante una simulación online. Además, este tipo de aplicaciones son más una herramienta de diseño web que un instrumento para medir la usabilidad de la web, un aspecto fundamental en el desarrollo de cualquier proyecto web responsivo. Un responsive test también debe evaluar el impacto de factores como la potencia del equipo, los diferentes navegadores web o la operación de una pantalla táctil en la experiencia del usuario. Además, la representación de una página web responsiva puede verse afectada por elementos del navegador como, por ejemplo, la barra de desplazamiento, algo que no está presente en los dispositivos móviles.
Sin embargo, el uso de estas aplicaciones web es, ciertamente, una parte importante dentro de un test global. Para los diseñadores web resulta de gran utilidad el uso de herramientas que se implementen fácilmente y aceleren el proceso de prueba.