Óptimo tamaño de las imágenes de WordPress para acelerar la web
El sistema de gestión de contenidos (CMS, por sus siglas en inglés) WordPress, además de contar con el tamaño de imagen estándar, permite ajustar el formato de fotos sueltas. Te presentamos los pasos importantes para ajustar el tamaño de una foto basándonos en WordPress 6.0.3.]
Tamaños estándar de las imágenes de WordPress
El peso de un archivo de imagen incrustado en una página web influye considerablemente en su velocidad de carga. Los formatos de imagen óptimos reducen el tiempo de carga y la sobrecarga del servidor. El CMS WordPress pone a tu disposición varios tamaños de imagen estandarizados en el servidor.
| Tamaños de imagen estándar de WordPress | Medidas (ancho x alto) en píxeles | Relación con la página |
|---|---|---|
| Miniatura | 150 x 150 | Puede desactivarse |
| Mediano | 300 x 300 | Se conserva |
| Grande | 1024 x 1024 | Se conserva |
| Imagen original | Tamaño de carga | Se conserva |
¡Que tu reputación hable por sí misma! Registra ahora mismo tu dominio.
Guardar las imágenes de WordPress en el backend y ajustar el tamaño
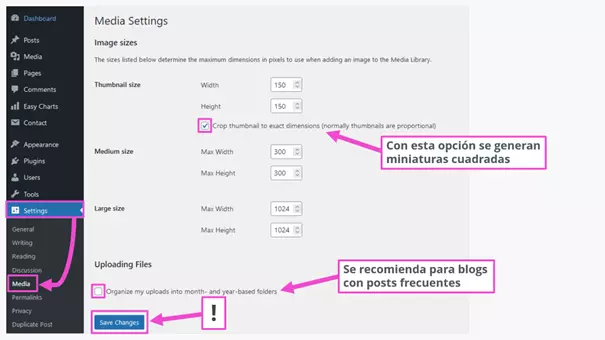
Los tamaños de las imágenes pueden definirse y hasta cierto punto ajustarse en la configuración de WordPress.

Una vez subidos los archivos multimedia verás otros archivos en la biblioteca. El directorio es https://midominio.es/wp-content/uploads/ o https://midominio.es/wp-content/uploads/2022/11/ (si se activan las carpetas por mes y año). De esta manera, una sola imagen estaría disponible en los siguientes archivos:
- Imagen0-1024x683.jpg
- Imagen0-150x150.jpg
- Imagen0-1536x1024.jpg
- Imagen0-2048x1365.jpg
- Imagen0-300x200.jpg
- Imagen0-620x413.jpg
- Imagen0-scaled.jpg (2.560 x 1.707 px)
- Imagen0.jpg (la original)
Esto garantiza tamaños de imagen óptimos para la mayoría de las páginas o secciones de WordPress. Las imágenes que se suban a la biblioteca multimedia no deben superar los 1920 píxeles en el borde largo de la imagen. Si es necesario, pueden reducirse al tamaño necesario con programas de edición de imágenes gratuitos antes de subirlas a la web. Por otra parte, ser consciente de los formatos de imagen más frecuentes puede evitarnos sorpresas no deseadas, como por ejemplo, sabiendo que no todos los navegadores soportan el formato de imagen WebP.
El hosting de WordPress combina el popular sistema de gestión de contenido y un alojamiento potente y seguro.
| Tamaños de imagen de WordPress | Medidas (ancho x alto) en píxeles |
|---|---|
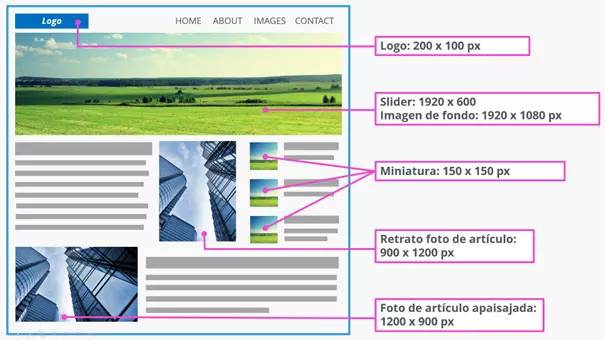
| Logos | 200 x 100 |
| Miniaturas | 150 x 150 |
| Imágenes de fondo | 1920 x 1080 |
| Imágenes de artículo en vertical | 900 x 1200 |
| Imágenes de artículo en horizontal | 1200 x 900 |
| Encabezado (Banner) | 1048 x 250 |
| Slider (dependiendo del tema) | hasta 1920 x aprox. 600 |

Las medidas concretas de las imágenes se basan en los componentes y la estructura de los temas de WordPress. Puedes encontrarlas en la documentación del tema correspondiente.
Ajustar los tamaños de las imágenes en la biblioteca multimedia de WordPress
Otra opción es ajustar los tamaños de las imágenes desde la biblioteca de WordPress. Además de modificar las medidas originales de la foto, puedes recortarla, alargarla y darle la vuelta. Por ejemplo, para convertir una foto de slider en una imagen de medidas mayores en la biblioteca multimedia, debes proceder de esta manera:
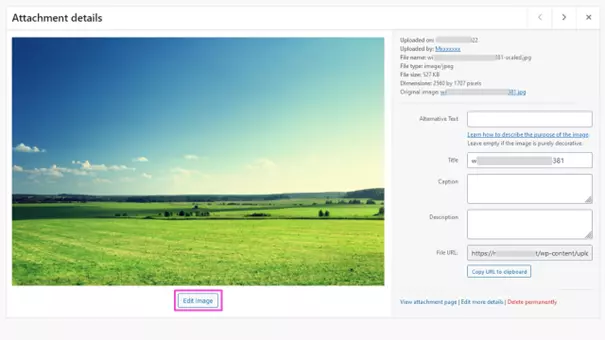
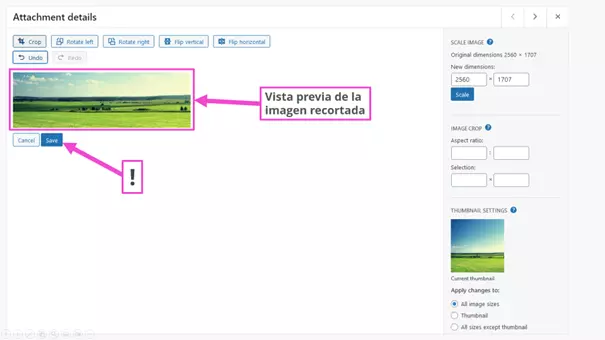
Paso 1: Seleccionar la imagen en la mediateca y hacer clic en “Editar foto”

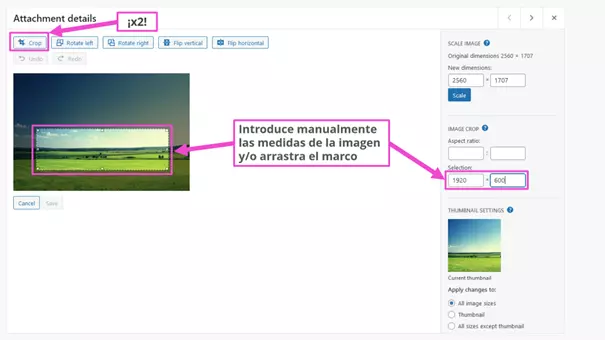
Paso 2: Establecer método de edición y tamaño

Ten en cuenta que debes presionar el botón de “Recortar” dos veces: una para activar la función y otra para ejecutar la acción de recortar una vez introducidas las medidas de la imagen.
Paso 3: Guardar la imagen en la mediateca

Cuando guardes la imagen recortada, encontrarás en la carpeta de subidas el archivo
- Imagen0-scaled-e1667121439976.jpg
en otros cinco formatos automáticamente con el identificativo …-e1667121439976. Los tamaños de las imágenes recién creadas se pueden seleccionar en la biblioteca multimedia del editor Gutenberg al insertarlas o intercambiarlas. También están ahí las medidas de la imagen en píxeles.
Si el tema que has elegido en WordPress no incluye el slider, puedes usar alguno de los muchos plugins de slider de WordPress.
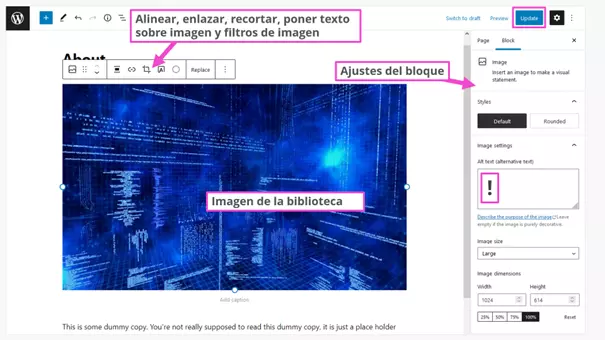
Adaptar los tamaños de las imágenes de WordPress al introducirlas a la página
Las imágenes de la biblioteca multimedia de WordPress se añadirán a la página, donde también podrá ajustarse el tamaño a posteriori dentro de unos márgenes. El editor de WordPress Gutenberg ofrece muchas más opciones de edición que el clásico TinyMCE.

Si quieres guardar tus configuraciones de imágenes individuales para reutilizarlas más tarde, puedes usar el bloque de Gutenberg “Añadir a bloques reutilizables” y también bloquearlo para evitar cambios involuntarios: esto ahorra mucho trabajo en caso de que publiques posts nuevos con frecuencia.
Para páginas profesionales, por ejemplo páginas de fotógrafos, es posible que necesites otros formatos de imagen para crear la obra perfecta. En nuestra guía “Comprimir fotos para la web”, te ayudamos también a ajustar los tamaños de las imágenes de WordPress p. ej. con plugins de galería de WordPress.
Otra manera de mejorar el tiempo de carga de tu web es usar WordPress Lazy Loading. Con esta función, las imágenes solo se cargan cuando entran en la zona visible de la página al uno moverse por ella.
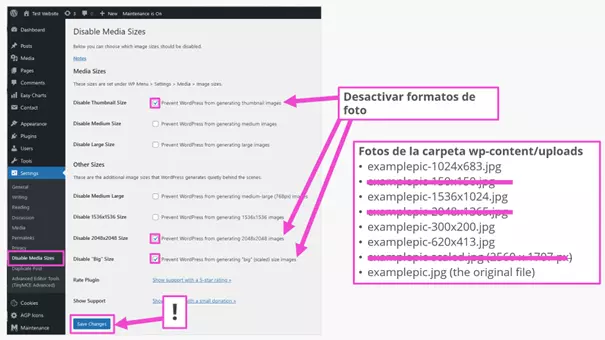
Desactivar los tamaños estándar de las imágenes de WordPress
La forma más sencilla de desactivar los tamaños preinstalados de las imágenes es con el plugin “Disable Media Sizes”. En los ajustes también aparecen los siete formatos de foto generados.

Con esa configuración de plugin, los formatos deseleccionados no llegan a generarse. No es posible desactivar la carga de la imagen original, lo cual viene bien si más adelante quieres generar otros formatos.
Puedes añadir o suprimir otros formatos de imagen desde los archivos core de WordPressfunctions.php y index.php. Sin embargo, se recomienda que solo manejen estos archivos programadores con experiencia. En nuestra guía de PHP para principiantes te damos una visión general sobre este lenguaje de programación.
Otras mejoras de las imágenes de WordPress con plugins
Los formatos de imagen más utilizados son JPG y PNG. Los tamaños de estos formatos de archivo pueden modificarse aún más con programas de edición de imágenes. De hecho, en Photoshop, al guardar o exportar una imagen, te preguntan por la calidad de la foto. Lo malo de este método es que hay que seleccionar las imágenes una por una y luego subirlas. No obstante, hay plugins con soluciones más elegantes. Muchos ofrecen un amplio abanico de funciones así que conviene echar un buen vistazo a la documentación del plugin escogido.
Los siguientes plugins de WordPress para adaptar los tamaños de imágenes y archivos de WordPress han sido instalados por muchos y gozan de buenas valoraciones:
- EWWW Image Optimizer: Soporta los formatos JPG, PNG, GIF, PDF, WebP, SVG
- TinyPNG: Soporta JPG, PNG, WebP
- Imagify: Soporta JPG, PNG, PDF, GIF, WebP
- Regenerate Thumbnails: Hace ya bastante que no se actualiza
- Image Regenerate & Select Crop: también
Antes de probar a instalar algún plugin, asegúrate de hacer un backup de WordPress para cubrirte las espaldas ante la pérdida de datos si algo va mal.
En resumen: cómo mejorar los tamaños de las imágenes de WordPress
Las herramientas ya integradas en WordPress te permiten en gran medida conseguir los tamaños de imagen que deseas, y ya con los plugins las opciones son prácticamente infinitas. Meter mano al código de PHP es solo recomendable para programadores profesionales. Y ya para terminar: no pierdas de vista la optimización en buscadores de las imágenes.

