¿Qué es un footer? Consejos de diseño y SEO para footers de páginas web
El diseño de páginas web cambia constantemente. Los diseñadores y expertos en experiencia de usuario siguen bombardeando el mercado con sus ideas. Desde nuevas combinaciones de colores, pasando por cambios en la disposición de las imágenes y el texto, hasta recomendaciones sobre dónde colocar mejor los distintos elementos multimedia, la infinidad de consejos puede resultar confusa y abrumadora y hacer que los administradores de las páginas web se cuestionen si siguen siendo relevantes. Pero hay cosas que nunca cambian. Aparte del menú, todas las páginas web se apoyan en el mismo elemento estructural: el footer. En esta guía, explicamos qué es un footer, las mejores prácticas para diseñarlo y sus ventajas.
- Certificado SSL Wildcard
- Registro privado
- 1 cuenta de correo electrónico por contrato
¿Qué es un footer y dónde puedo encontrarlo?
El footer es la “piedra angular” visual de una página web y se encuentra justo en su parte inferior. Durante mucho tiempo, se le prestó poca atención porque se pensaba que los usuarios de una web eran demasiado perezosos para desplazarse hasta el final de la página. Pero los estudios han demostrado que los usuarios tienden a mirar los sitios web en su totalidad para obtener la información que buscan. Como los administradores de las páginas web no quieren que a los visitantes se les escape nada, tienden a sobrecargar la cabecera. Pero la sobrecarga de información y la falta de una estructura clara tienen el efecto contrario. Los usuarios evitan estas páginas web.
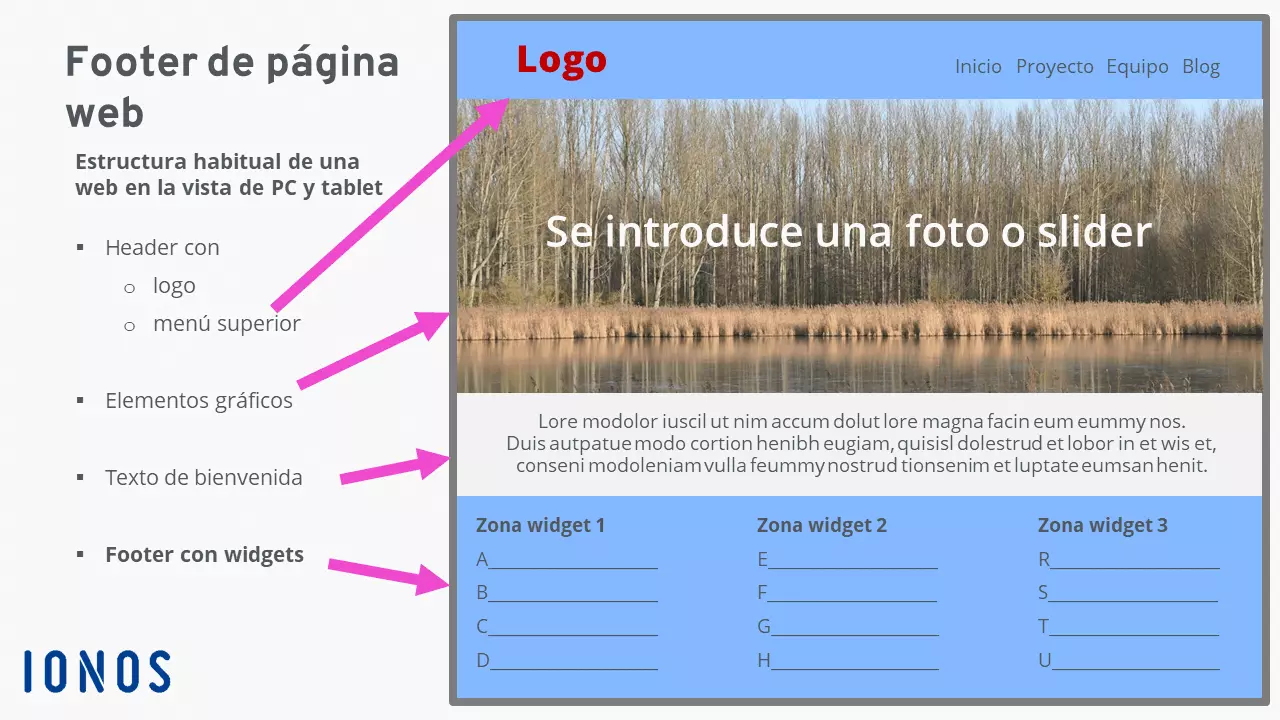
Por lo general, cuanto más clara sea la estructura de una página web, más rápido comprenderán los visitantes su contenido. El diagrama anterior ilustra la posición del footer tal y como se visualiza en una pantalla de ordenador de sobremesa, un portátil o una tableta de mayor tamaño. Así, el footer favorece la claridad de la página y potencia la facilidad de uso del diseño web.
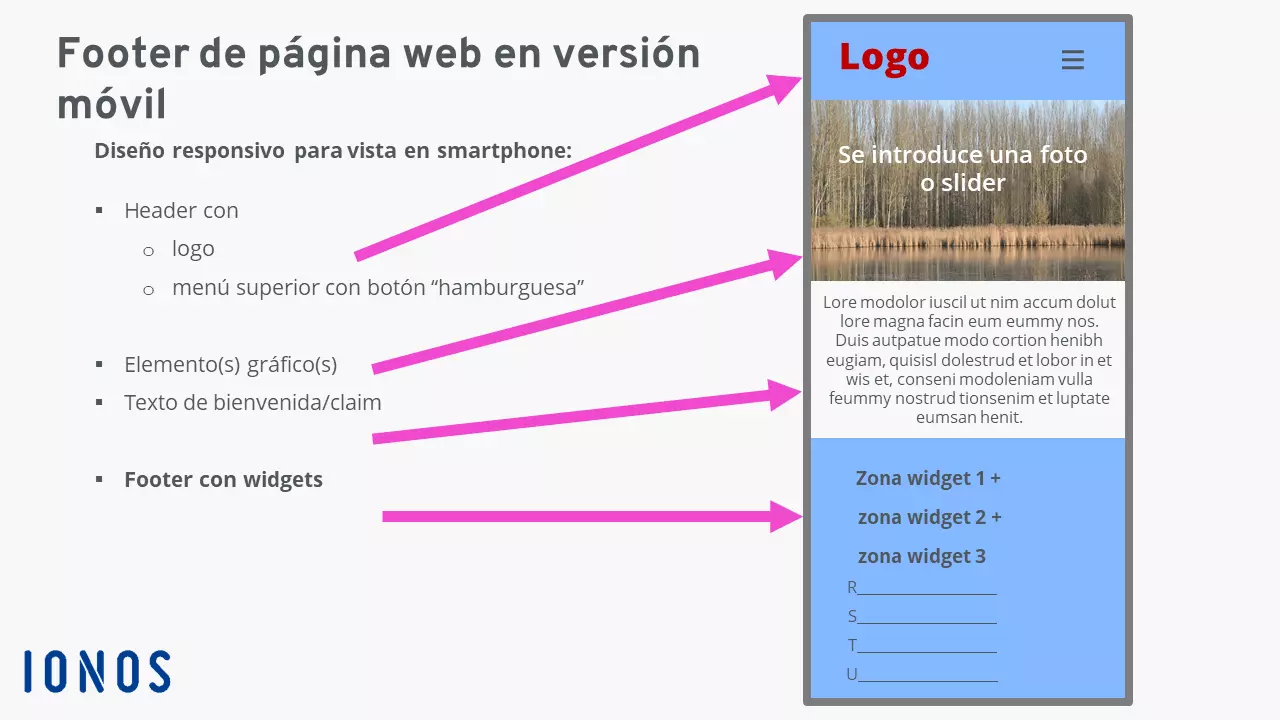
Utilizando las consultas @media en las hojas de estilo en cascada (CSS) la información de la web puede ajustarse para una máxima facilidad de uso en las pantallas de los móviles.
Footer: un footer es la sección final de una página web. El footer de una página web no solo sirve como conclusión visual, sino que ofrece muchas opciones para mostrar información relevante y en profundidad.
¿Para qué sirve un footer?
El footer señala el final de una página web: el usuario no puede seguir desplazándose ni hay más contenido que ver. Los usuarios que se desplazan hasta el footer suelen buscar contenido adicional. Ahí es donde el footer de una página web puede ser especialmente útil al enlazar con contenidos especiales o adicionales. Los pies de página dan a las páginas web un aspecto profesional porque la información básica que contienen está siempre accesible.
Con el Hosting WordPress de IONOS, puedes acceder a miles de plantillas de páginas web con sugerencias de footers muy atractivos.
La función más importante del footer de la página web es proporcionar una oportunidad para el contenido adicional y promover una estructura de página web más fácil de usar, por ejemplo, compactando la cabecera o header.
Concepto y diseño de footers
Cuando quieras integrar el footer de tu página web de forma coherente, lo mejor es que eches un vistazo a tu contenido y evalúes qué componentes deberían o deben complementarse con información repetida. Una solución elegante es añadir menús independientes al footer. Los programas de gestión de contenidos proporcionan los llamados widgets para este fin. Una estructura de menús clara garantiza que el footer conserve el mismo diseño en todo momento.
Con algunos de los CMS más populares, puedes acceder a numerosas opciones para adaptar el footer. Aprende a editar el footer en WordPress.
El footer debe estar claramente separado del contenido principal de una página web. Esto puede conseguirse utilizando diferentes colores de fondo, contrastando la zona con el color principal de la página web, añadiendo una línea para separar los bloques de contenido, o cualquier combinación de las anteriores. Como siempre, menos es más. Puedes dividir la sección en dos o tres secciones de contenido conectadas lógicamente. Deja suficiente espacio entre estas secciones, el llamado espacio en blanco, para evitar la sobrecarga visual. Presta mucha atención al equilibrio general entre el diseño único de tu página web y la claridad del contenido, porque el footer de la página web suele ser la última impresión que tiene el usuario de tu página.
¿Qué contiene un footer?
No hay una regla estricta sobre la información que debes incluir en un footer. El contenido relevante de la página web se suele enlazar en el footer. Aquí tienes algunas sugerencias.
Categorías y blog link
Una tienda web puede utilizar un footer para mostrar categorías de productos o secciones de la página web, por ejemplo:
Colección
- Zapatillas para correr
- Calzado para caminar
- Calzado para el cuidado de la salud
- Plantillas
- Productos para el cuidado del calzado
Las páginas web de noticias o los blogs pueden listar sus últimas publicaciones en un widget específico para el footer.
Información obligatoria
El footer de la página web es un buen lugar para colocar la información legal obligatoria porque será visible en todas las páginas y subpáginas de una web. Dicha información podría incluir enlaces a un aviso legal y a una política de privacidad. Las tiendas web también pueden señalar sus condiciones generales y su política de cancelación en el footer. No solo estás cumpliendo los requisitos legales, sino que también estás mejorando la confianza de los visitantes de esta manera. Un gran añadido para las tiendas o proveedores de servicios es una lista de opciones de pago, entrega y devolución. Otras ideas para aumentar la confianza son los certificados, los sellos de aprobación, las opiniones positivas de los usuarios y un aviso de encriptación SSL.
Construye tu propia página web y añade footers efectivos y visualmente atractivos con el constructor de IONOS MyWebsite, disponible gratuitamente durante 3 meses.
Contacto, newsletter, app
Puedes mejorar el servicio de tu página web añadiendo datos de contacto y, en su caso, horarios de disponibilidad. Un enlace a las preguntas más frecuentes (FAQ) puede ser útil si vendes productos o servicios. Si tu tienda web tiene una tienda física, debes añadir al footer tus horarios de apertura y un mapa de cómo llegar. Igual de fácil es la integración de Google Maps, por ejemplo.
Pero ¡cuidado! Al incrustar mapas online, tienes que cumplir las normas de protección de datos. La transferencia de datos del usuario a los servidores suele requerir el consentimiento del usuario. Puedes incrustar una tarjeta con un símbolo, una foto y un texto para detallar cualquier transmisión de datos. Ten en cuenta que algunos proveedores de servicios de mapas prohíben expresamente el uso de representaciones desenfocadas de sus mapas (por ejemplo, Google Maps).
La situación es similar con las plataformas de redes sociales. Es mejor incluir un icono que enlace con Facebook, Google, Twitter y compañía. La integración directa de sus servicios puede dar lugar a una transmisión de datos no autorizada y podría constituir una violación de la normativa de protección de datos. Por suerte, en lo que se refiere a las redes sociales, ahora hay muchas herramientas web que ayudan a incrustarlas de forma legal.
El footer de la página web también es útil para animar a los usuarios a registrarse en los boletines informativos. Las campañas de email marketing son una gran manera de fomentar la fidelidad y la confianza de los clientes.
Si tus servicios son accesibles a través de una aplicación, puedes enlazar con las tiendas de aplicaciones correspondientes en el footer. Dado que un número creciente de usuarios accede a la web desde sus dispositivos móviles, las aplicaciones son un complemento útil para algunas empresas.
¿Qué importancia tiene la navegación en el footer?
Cuando añades el menú principal de tu página web al footer, estás facilitando la navegación de los visitantes de tu página, ya que no tienen que volver a desplazarse hasta la parte superior de la página (con la excepción del llamado sticky menu). Una visualización de tu mapa del sitio puede utilizarse para enlazar páginas internamente.
¿Trabajas con un gestor de contenidos? En ese caso puedes probar la mejor disposición de los menús colocándolos en diferentes posiciones en la página web. Podrás reajustar el diseño rápidamente si resulta que algunas zonas no funcionan. No olvides optimizar la estructura de tu navegación ara mejorar la usabilidad de tu página web.
Footer de la página web y SEO
Los usuarios de la página web tienden a valorar el contenido incluido en el menú superior y también en el footer de la página web como más importante y que vale la pena leer. Esto puede aumentar el tiempo que un visitante pasa en tu página, lo que a su vez mejora la clasificación SEO de tu página web. Los motores de búsqueda son alérgicos al llamado “contenido duplicado”, es decir, al contenido que aparece al menos dos veces (o más) en una página web. Como el footer suele copiarse en todas las páginas, los rastreadores de los motores de búsqueda considerarán duplicados los pasajes de texto largos. Puedes evitar la duplicación guardando tu contenido en una página separada a la que enlaces desde el footer de la página web.
¿Quieres saber más sobre la optimización de los motores de búsqueda? Consulta nuestro léxico SEO para todos los términos más comunes.
Footer de la página web: buenas prácticas
A continuación encontrarás algunos ejemplos de footer que incorporan los requisitos mencionados de distintas maneras.
Manufactum
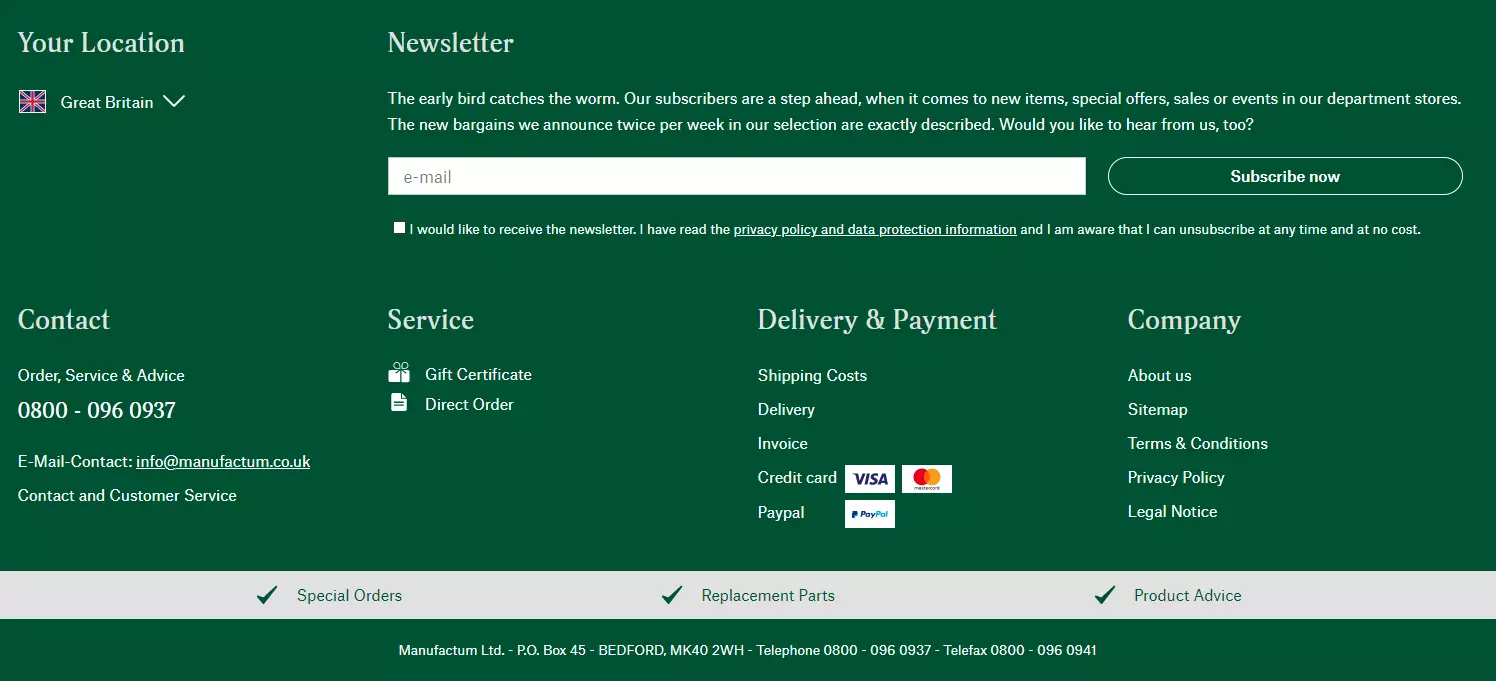
La empresa de venta por correo Manufactum opera una gran tienda web y gestiona grandes almacenes en 18 localidades. En consecuencia, el footer de la página web es bastante extenso, pero mantiene una estructura clara y anima a los clientes a suscribirse al boletín de noticias de la empresa ofreciendo un vale a cambio. La estrecha barra gris anima a los visitantes de la página web a comprar en determinadas categorías.
Zalando
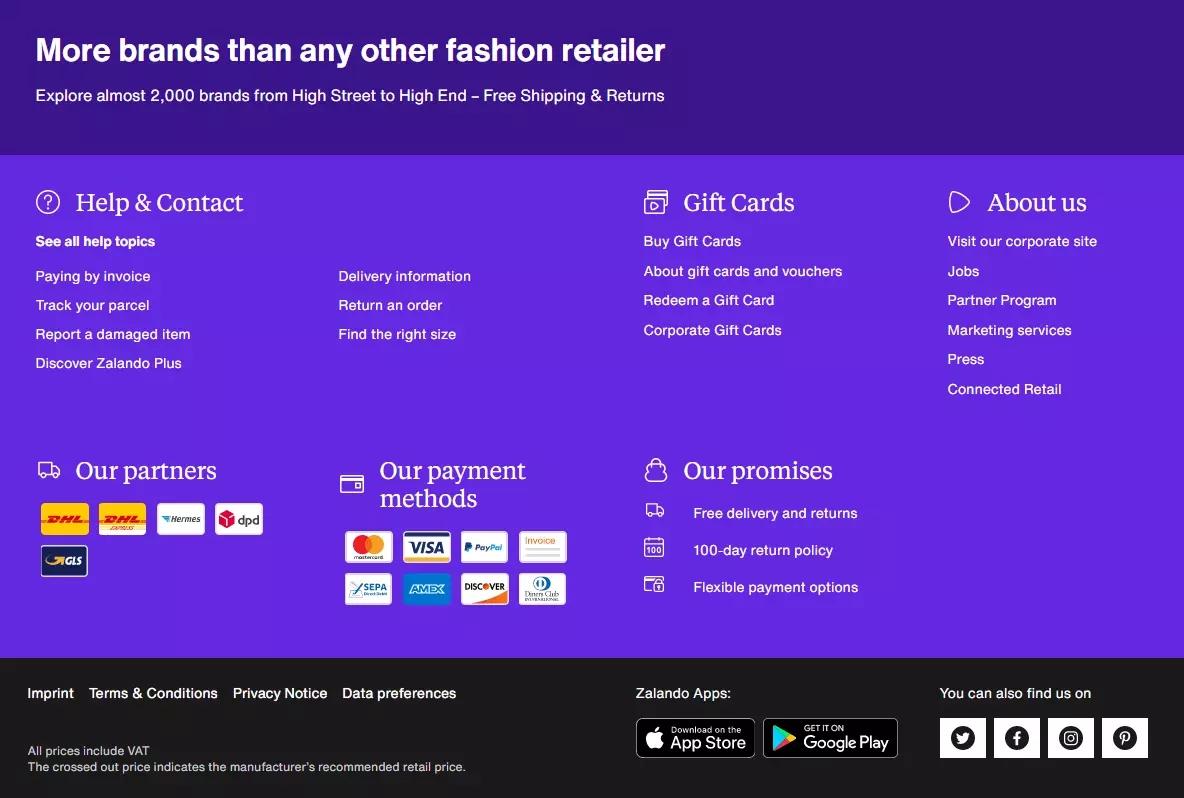
El footer de Zalando es otro ejemplo de una integración más completa, pero es muy sencillo gracias a su clara estructura. El footer posiciona a Zalando como una de las mayores marcas de Europa y ayuda a los clientes a acceder rápidamente a la información del servicio de atención al cliente, a las ofertas de tarjetas regalo y a los métodos de pago. El footer también incluye enlaces a contenido legal y a las aplicaciones móviles y cuentas de redes sociales de Zalando.
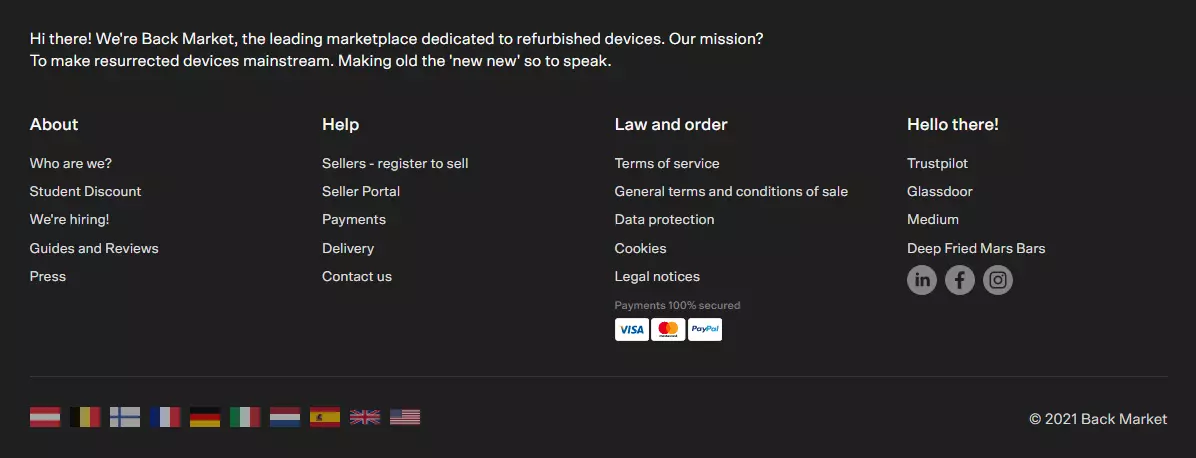
Back Market
Back Market es un portal que vende productos electrónicos reciclados, como smartphones y depiladoras. El footer incorpora algunas características adicionales, como un enlace a la página de opiniones de Trustpilot de la empresa. Integrar las reseñas de los clientes genera confianza. Los visitantes pueden saber rápidamente más sobre la empresa accediendo al enlace “Quiénes somos” desde la sección “Acerca de” en el footer. El amplio abanico de idiomas transmite un aire internacional. Solo el enlace de Wikipedia parece un poco extraño, pero demuestra que Back Market tiene sentido del humor.
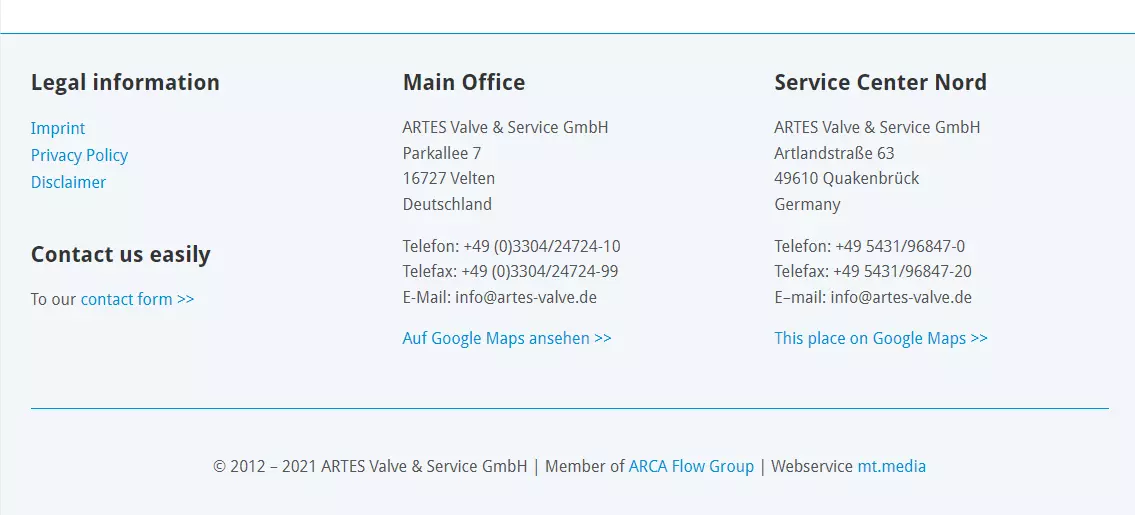
ARTES Valve & Service
El footer del fabricante alemán de válvulas industriales ARTES Valve & Service es directo e incluye todos los detalles importantes para que los clientes se pongan en contacto de forma rápida y sencilla y pregunten por sus servicios. Los datos de contacto de la empresa pueden verse en Google Maps. El footer de la página web está separado visualmente del contenido con un sutil contraste y una línea azul.
En última instancia, lo que va en el footer de la página web depende del sector de actividad y de lo que consideres conveniente. No hay una única solución “mejor”. Recuerda que el hecho de que hayas terminado de diseñar tu footer no significa que no puedas hacer cambios en él más adelante. Es mejor actualizar el footer regularmente para mejorar la experiencia del usuario y el SEO.