¿Qué es CSS? Definición y aplicación
Cascading Style Sheets (CSS) es un lenguaje de programación que sirve para determinar el diseño de los documentos electrónicos. Con la ayuda de unas sencillas instrucciones -presentadas en forma de código fuente claro-, los elementos del sitio web, como el diseño, el color y la tipografía, pueden adaptarse como se desee. Gracias a las hojas de estilo en cascada, la estructura semántica y el contenido del documento no se ven afectados. CSS surgió a mediados de la década de 1990 y ahora se considera el lenguaje de hojas de estilo estándar en Internet.
- Rápido, seguro, flexible y escalable
- Seguro con SSL y protección DDoS
- Dominio y asesor personal incluidos
¿Qué es CSS?
CSS, al igual que HTML, es uno de los lenguajes centrales de Internet. Mientras que para añadir texto a un sitio web se utiliza HTML y se estructura semánticamente, para definir el diseño del contenido se utiliza CSS. Aunque HTML y CSS se utilizan en combinación, las instrucciones de diseño de CSS y los elementos de HTML existen por separado. Esto significa que una máquina puede leer un documento electrónico incluso sin CSS. Con la ayuda de CSS, el contenido del navegador se prepara visualmente y se presenta de forma atractiva.
CSS es un “estándar vivo” que sigue siendo desarrollado por el World Wide Web Consortium. Por esta razón siempre hay nuevas funciones y aplicaciones prácticas que descubrir. El lenguaje de hojas de estilo, muy extendido, surgió en los años 90. En aquella época, la idea de utilizar hojas de estilo para mostrar el contenido de la web no era del todo nueva. Pero CSS se diferenciaba en un aspecto importante de otros elementos orientados a la visualización que ya existían en HTML: los usuarios tenían ahora la opción de definir reglas de diseño para grupos de elementos en varios documentos y en una sola hoja de estilo.
Lenguaje de programación para el diseño visual de páginas web. Con el Cascading Style Sheets se puede determinar, por ejemplo, el tipo de letra, el tamaño o el color con el que mostrar los elementos HTML.
Ventajas y ámbitos de aplicación de CSS
El éxito de un sitio web no depende solo del contenido, sino también de un buen diseño. Los usuarios pierden rápidamente el interés por las páginas web que no son fáciles de usar o no están bien estructuradas. En este caso, CSS ofrece una serie de opciones de diseño que no están disponibles en HTML puro.
Por ejemplo, CSS permite controlar algunas especificaciones de forma centralizada. Esto significa que elementos similares (como todos los hipervínculos o imágenes) dentro de un mismo documento pueden ser reconocidos y formateados mediante un único comando. Las instrucciones de diseño no tienen que estar en forma de hoja de estilo interna en el propio documento HTML. Si se guardan las instrucciones CSS en una hoja de estilo externa, es decir, en un archivo separado, ésta puede utilizarse también para otros documentos.
Además de las instrucciones básicas de visualización relativas a los colores, las formas y la tipografía de los elementos HTML, ahora existen módulos más sofisticados en CSS. Con ellos se pueden, por ejemplo, definir animaciones o representaciones diferentes según el medio de salida. De este modo, el mismo documento HTML puede prepararse de forma idéntica para todos los medios posibles. Como el contenido y el diseño están separados en este documento, el código del sitio web es más claro. El llamado lenguaje de estilo SASS ofrece aún más posibilidades, pero no sustituye por completo al CSS.
Puedes crear un diseño atractivo de página web con el Creador de páginas web MyWebsite, gracias a las plantillas de diseño profesional. Elige entre una amplia gama de plantillas y encuentra un estilo que se adapte a tus necesidades en tan solo unos clics.
La estructura de una instrucción CSS
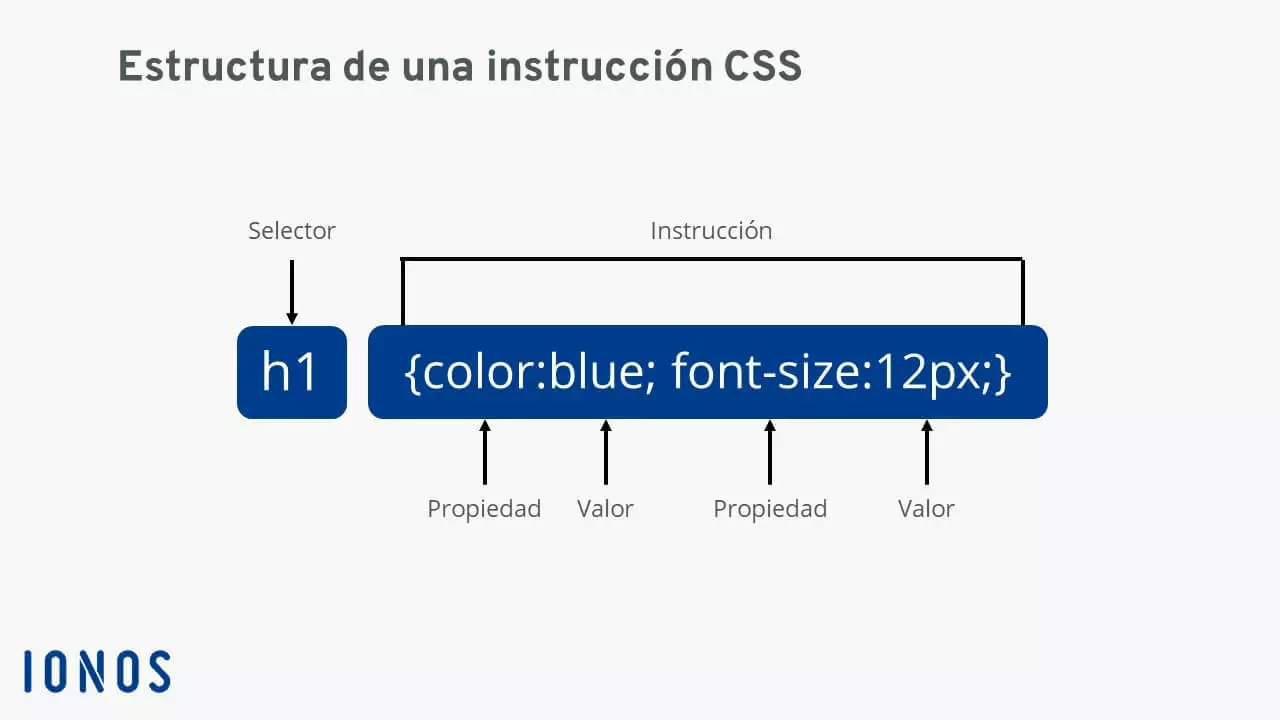
Una instrucción CSS determina los valores o propiedades que deben tener los elementos de tu documento electrónico. En su estructura básica, la instrucción consiste en un selector y corchetes. Las declaraciones se enumeran dentro de los corchetes, separadas por punto y coma. Cada instrucción consta del nombre de la propiedad, dos puntos y un valor específico. Después de la instrucción final y antes del corchete de cierre, se puede añadir otro punto y coma, pero no es obligatorio. Por ejemplo, la instrucción CSS del siguiente ejemplo pide que el encabezado H1 se muestre en azul y con un tamaño de letra 12:
Puedes encontrar más información sobre los diferentes tipos de selectores y sobre la sintaxis de CSS en nuestro tutorial de CSS detallado.
¿Cómo integrar CSS en tu sitio web?
Es posible integrar CSS en un documento electrónico utilizando hojas de estilo internas y externas. Además, las propiedades pueden colocarse directamente en el código fuente HTML de un elemento utilizando el estilo inline. A continuación, ofrecemos una visión general de los tres métodos para integrar CSS en HTML.
Hojas de estilo externas
En las hojas de estilo externas, las instrucciones CSS se definen en archivos externos mediante la terminación “.css” y se integran en el archivo HTML mediante una etiqueta “link”. Este es el método más habitual porque el contenido y el diseño están perfectamente separados y se pueden realizar cambios fácilmente. El enlace se hace en la zona “head” del documento HTML de la siguiente manera:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="stylesheet.css">
</head>
<body>
<h1> Esto es un encabezado </h1>
<p>Esto es un párrafo</p>
</body>
</html>Hojas de estilo internas
Aquí es donde se añaden todas las instrucciones CSS en el archivo HTML. Ten en cuenta que estas solo se aplican al documento correspondiente. Para las hojas de estilo internas, inserta el elemento “style” en el área “head” del documento HTML como mostramos a continuación:
<!DOCTYPE html>
<html>
<head>
<style>
h1 {color:blue; font-size:12px;}
</style>
</head>
<body>
<h1>Esto es un encabezado</h1>
<p>Esto es un párrafo</p>
</body>
</html>Estilo inline
Al igual que con la hoja de estilo interna, las instrucciones CSS están contenidas en el archivo HTML. Sin embargo, hay una diferencia importante: los atributos correspondientes se encuentran directamente en la etiqueta de inicio del elemento y no se aplican a ningún otro elemento. Este método es especialmente útil si no se quieren dar instrucciones generales de diseño.
<!DOCTYPE html>
<html>
<body>
<h1 style="color:blue; font-size:12px;"> Esto es un encabezado </h1>
<p> Esto es un párrafo </p>
</body>
</html>La interacción de CSS y HTML
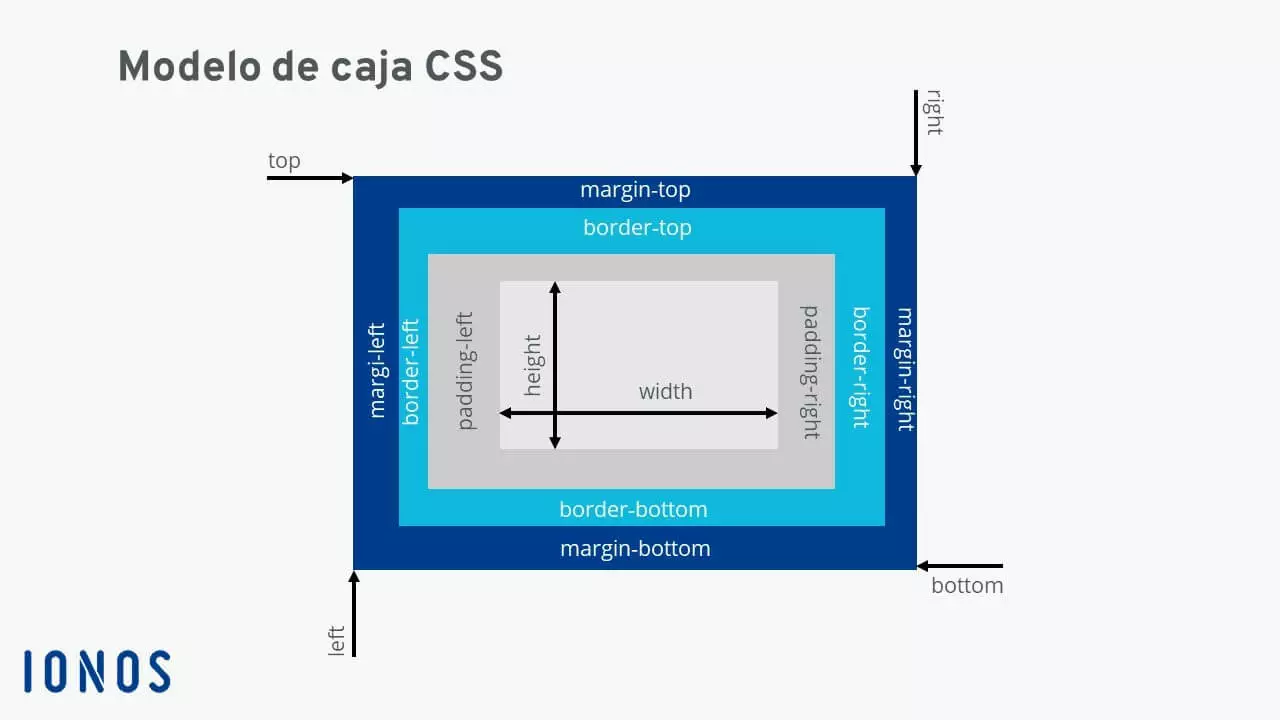
Los ejemplos anteriores demuestran que CSS solo puede utilizarse junto con una estructura clásica de HTML. Dado que HTML estructura el contenido mediante párrafos, listas y tablas, y que CSS se encarga del diseño visual, ambos lenguajes web se complementan y están estrechamente relacionados entre sí. Editar Cascading Style Sheets suele girar en torno al diseño de “cajas”. La estructura de un documento HTML se basa en el principio de anidamiento, en el que los elementos individuales se superponen como cajas. Cada “caja” que ocupa espacio en un sitio web tiene las siguientes propiedades:
- Padding: el espacio que rodea el contenido de un elemento
- Border: la línea que se encuentra justo fuera del relleno
- Margin: el espacio fuera del borde
Estas “cajas” se formatean especificando el tamaño, la forma y el color. Además de estos sencillos atributos, existen instrucciones CSS más sofisticadas para insertar sombras en el texto, añadir funciones de filtro para las imágenes y resaltar formularios y otros elementos.
Una vez que hayas comprendido los principios básicos del lenguaje de hojas de estilo, su aplicación es bastante sencilla. Aprende más sobre los mejores trucos de CSS que harán que tu página web parezca aún más profesional.