¿Qué es una página web?
Las páginas web son un elemento fundamental en Internet. Descubre más información sobre sus principales características, los tipos existentes y sobre cómo puedes crear tu propia página web.
- Creador de páginas web rápido e intuitivo
- Imágenes y textos impactantes, generados en un instante
- Dominio, SSL y buzón de correo electrónico incluidos
¿Quién necesita una página web?
Las páginas web sirven para publicar textos, imágenes o vídeos en Internet. Es fundamental que los negocios cuenten con este tipo de páginas para poder informar a clientes potenciales sobre los productos y servicios que ofrecen, para presentar a la empresa, para establecer contacto con los diferentes departamentos o para vender los productos. En el caso de particulares, las páginas web son perfectas para participar de manera activa en asuntos públicos. Por ello, la red cuenta con innumerables páginas web privadas que ponen a disposición de sus usuarios materiales informativos de toda índole o que sirven como medios de entretenimiento.
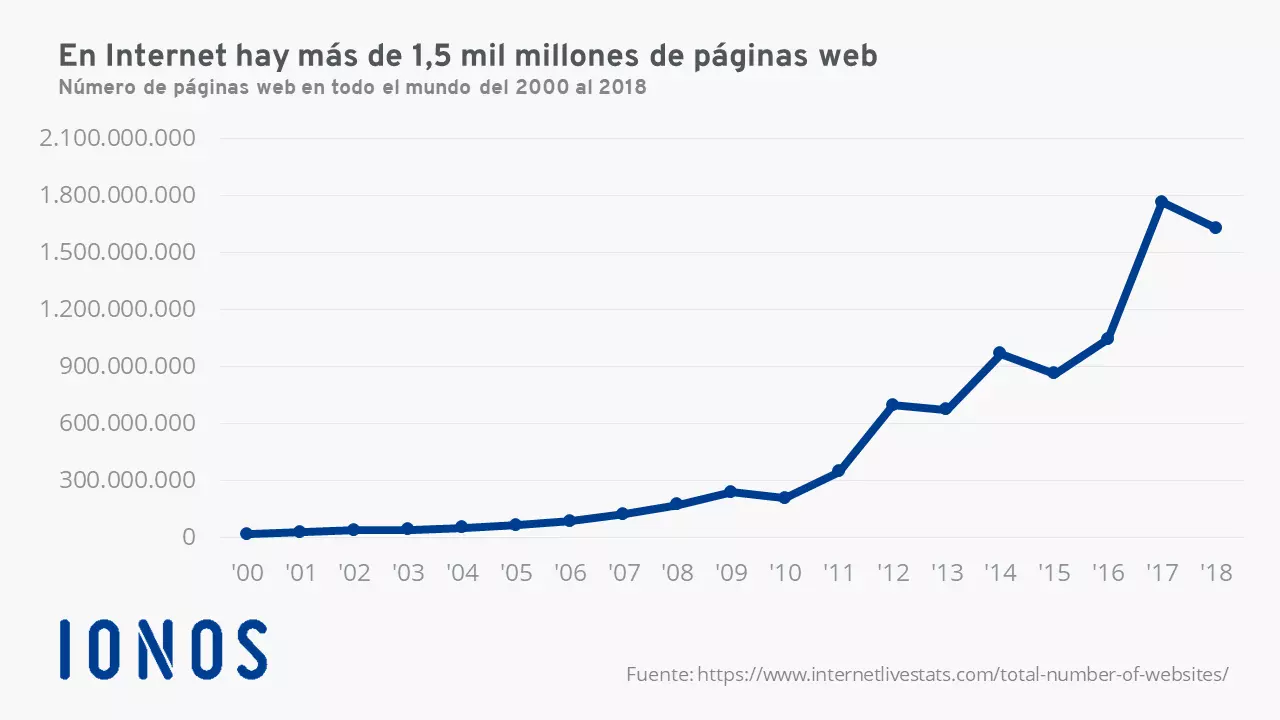
Si dichas páginas se incluyen junto al perfil de las redes sociales, también dan la opción de localizar a posibles empresas, a clientes interesados o a personas afines. El alcance de cada página web es, sin duda, una de las razones del crecimiento vertiginoso del número de proyectos web en Internet a lo largo de los últimos años:

La inteligencia artificial (IA) está desarrollándose sin freno. Además, las herramientas con este tipo de tecnología no solo están disponibles para empresas. Los particulares también pueden hacer uso de un gran número de ellas de forma gratuita. Los generadores con inteligencia artificial para textos como ChatGPT pueden resultarles especialmente útiles. Te presentamos los mejores programas de inteligencia artificial.
Cómo crear una página web
Muchas empresas incluyen la dirección de su página web en sus tarjetas de visita o en la firma de sus correos electrónicos. Al escribir esta URL en la barra de búsqueda del navegador, es posible acceder a la página de inicio de una web. Desde allí, y dependiendo del volumen de esta, los visitantes tienen la posibilidad de llegar a las distintas subpáginas. Es aquí donde entran en acción los llamados hipervínculos, que enlazan los distintos documentos HTML.
Las referencias a las subpáginas relevantes (p. ej. departamentos, grupos de productos o páginas con información de interés) se suelen englobar en la llamada navegación, que se encuentra en el encabezado y que se mostrará en todas las subpáginas, no solo en la página de inicio. Dicha navegación le sirve al usuario como guía y como cuadro resumen de la estructura de la web. Aquellos enlaces que redirigen a otras subpáginas se incluyen en los textos e imágenes de la página, es decir, en el “contenido”. Además, muchas páginas iniciales tienen en el “footer” enlaces a datos sobre los gestores de las mismas, o sobre el marco jurídico en el que se engloba su uso.
¿Conoces los distintos tipos de páginas web existentes? ¿Tienes una idea de cuánto cuesta una página web? Te lo contamos.
Páginas web dinámicas vs. estáticas
Las páginas estáticas son aquellas que muestran información permanente, es decir, documentos HTML que solo se crean una vez y se dejan en un servidor web al que se puede acceder por medio de una URL. A través de ella, el usuario verá los documentos HTML tal y como estos se alojaron en el servidor. Sin embargo, ¿qué ocurre cuando las páginas web tienen que ofrecer nuevos contenidos de manera regular? En el caso de las estáticas, los cambios en las subpáginas del proyecto de web se tienen que realizar manualmente por medio de códigos HTML.
Por el contrario, en las páginas dinámicas es el servidor el que hará que los cambios se generen de manera automática cada vez que el usuario acceda a ellas. En lugar de emitir las páginas HTML estáticas sin cambios, el servidor se encarga de adaptar el contenido automáticamente de acuerdo con la última actualización. Así, la página dinámica se basa en una estricta división entre contenido y diseño, y el acceso a ella a través del servidor web hará que ambos aspectos se fusionen. Por ello, los proyectos web dinámicos necesitan servidores más potentes que las páginas web estáticas, así como un sistema de base datos como MySQL con el que se puedan gestionar sus elementos en el servidor.
En general, las páginas dinámicas recurren a diseños predefinidos, también llamados plantillas, en los que se integran los contenidos correspondientes cada vez que se accede a las páginas web. Debido a su flexibilidad, las páginas dinámicas son las más usadas en la actualidad.
Comparativa de proyectos web estáticos y dinámicos
Ventajas y desventajas de las páginas estáticas
| Ventajas | Desventajas |
|---|---|
| Coste eficiente en funcionamiento, ya que el servidor no necesita cumplir con más requisitos además de la capacidad de almacenamiento | Mayor coste a la hora de sustituir información |
| Para entregar información atemporal, su mantenimiento es mucho menor | Necesidad de software FTP para poder transmitir los datos de los documentos HTML al servidor web |
| Tiempos rápidos de respuesta |
Ventajas y desventajas de las páginas dinámicas
| Ventajas | Desventajas |
|---|---|
| Gran flexibilidad en relación con contenido, gestión y actualización | Para crear una página web estática suelen ser necesarios un CMS y una base de datos |
| Normalmente, los cambios en el contenido de las páginas web pueden ser aplicados por personas sin conocimientos en programación | Es necesario tener conocimientos de otros lenguajes de programación como Perl o PHP |
| Ofrecen la opción de responder a los comentarios de los usuarios. | Las páginas dinámicas requieren más recursos de servidor que los proyectos para las páginas estáticas. |
Recurre a IONOS para crear una página web con inteligencia artificial fácilmente. Redacta textos, establece la paleta de colores o genera imágenes: con inteligencia artificial solo necesitarás unos segundos. Gracias a la optimización de motores de búsqueda asistida por IA, será fácil encontrar tu página web en Google y otros buscadores.
El camino a una página web propia
En función de la naturaleza y dimensiones de las páginas web, se plantean 3 posibilidades a la hora de crear páginas web. Antes se solía redactar todo el código fuente mediante un editor HTML. Hoy en día, sin embargo, los administradores web obtienen soluciones más sencillas a través de las herramientas para su creación y de los sistemas de gestión de contenidos. Ya se trate de empresas o de particulares que no cuenten con los conocimientos informáticos necesarios, hay una amplia selección de proveedores altamente especializados a los que se puede acudir, tanto para la creación como para el mantenimiento de páginas web, todo ello desde un punto de vista profesional y a cambio de una retribución.
Creadores de páginas web
Hoy en día no es necesario ser un experto en programación para crear una página web, pues herramientas como los creadores de páginas web hacen que tan solo sean necesarios unos clics para ello. Los usuarios recurren a los patrones y plantillas de diseño establecidos por el sector; dichos componentes se van acoplando paso a paso, en el marco de las posibilidades que se ofrecen, a un editor WYSIWYG (siglas en inglés de “What You See Is What You Get”). De esta manera, los cambios que se realizan son más fáciles de entender mediante el acceso a la función de vista previa en la pantalla.
En cuanto al diseño, un editor hará que se vayan integrando contenidos como textos, imágenes o vídeos en cada una de las páginas de manera individual. Si se utilizan los creadores de páginas web junto a un sistema de hosting web, la página resultante puede publicarse inmediatamente. Esta manera de crear páginas web ofrece numerosas ventajas. En primer lugar, estas pueden crearse de forma rápida y sin necesidad de tener conocimientos sobre programación y, en segundo lugar, los ajustes pueden realizarse sin problemas a través del editor. Sin embargo, el inconveniente reside en la limitada flexibilidad de los sistemas que se utilizan habitualmente para la creación de dichas páginas web, restringidas a los ajustes de diseño predeterminados y a las páginas estáticas.
Gracias a su funcionamiento intuitivo, los creadores de páginas web son especialmente útiles para aquellos usuarios que, sin conocimientos de programación, desean crear una página web.
Sistema de gestión de contenidos: diseño web nivel avanzado
Quien esté preparado para meterse de lleno en el ámbito de la creación web y no les tenga miedo a lenguajes de programación como HTML o PHP, puede ganar más flexibilidad con un sistema de gestión de contenidos (CMS). Un sistema de gestión de contenidos hace lo que su propio nombre indica: tras instalarse en un servidor web, administra los contenidos separados de las plantillas de diseño en una base de datos y genera una página dinámica con cada acceso de los usuarios. Su uso se extiende tanto al ámbito privado como al empresarial, ya que se puede acceder a numerosos, eficientes y gratuitos CMS como software de código abierto.
Los sistemas que dominan el mercado son WordPress, Joomla, Drupal y Typo3 y la red ofrece una larga lista de plantillas y plugins para individualizar las páginas web. Además, los contenidos como elementos de texto, imágenes o vídeos se pueden insertar de manera intuitiva a través del editor. Esta parte del sistema de gestión de contenidos recibe el nombre de frontend. Por lo tanto, de las tareas de redacción que van surgiendo en un sistema de este tipo solo se pueden encargar aquellas personas que tengan conocimientos informáticos específicos.
Debido a que el funcionamiento seguro de una página web implica más que la propia instalación del software, un sistema de gestión de contenidos siempre debe estar controlado por un administrador que lleve a cabo las actualizaciones del software y que se preocupe por un funcionamiento estable del mismo. El administrador se mueve en el terreno del backend, para lo que es imprescindible tener conocimientos básicos sobre los lenguajes de programación del sistema de gestión de contenidos.
Páginas HTML autoprogramadas: una solución profesional
Los administradores web solo pueden obtener una completa individualización de tu página web cuando tú mismo has programado el código fuente de los documentos HTML o las plantillas personales para un sistema de gestión de contenidos desde el principio. Los particulares tienen esta opción cuando poseen los conocimientos necesarios para ello o cuando están dispuestos a adquirirlos. Por experiencia, las empresas encargan la programación de las páginas web individuales a terceros en lugar de contratar a personal especializado. Una página estática sencilla, por ejemplo, puede crearse si se tienen conocimientos básicos sobre HTML o CSS u hojas de estilo en cascada.
Los principiantes pueden recurrir a creadores de páginas web que trabajan siguiendo el principio de WYSIWYG, de modo que se puede entender en todo momento la manera en que el código fuente repercute en la estructura o en el diseño de la página web. Puesto que las páginas web profesionales deben obedecer a planteamientos ópticos y funcionales, pero también a estándares de seguridad, se recomienda recurrir, en el caso de páginas web para empresas, a ayuda profesional a través de programadores, diseñadores gráficos o de las agencias relevantes.
WordPress facilita en gran medida la creación y el hosting de una página web, aunque puede resultar poco intuitivo para personas sin experiencia. En nuestra guía de primeros pasos para crear páginas web en WordPress se muestra paso a paso cómo puedes crear y gestionar una página web de WordPress paso a paso.
Aspectos importantes de una página web
En la actualidad, integrar contenidos en Internet es más sencillo que nunca. Antes de que una web esté online, se recomienda que se compruebe la seguridad de cada una de sus subpáginas. De no ser así, puede que surjan conflictos jurídicos que, en el peor de los casos, acarreen costes elevados. Por lo tanto, los administradores deben prestar especial atención a si sus páginas web contienen el Aviso legal y si las subpáginas contienen información cuyos derechos de autor están reservados.
- Aviso legal: el aviso legal ofrece información sobre el administrador de una página web y debe estar sujeto al principio de transparencia en Internet. Además, hace posible establecer contacto de manera sencilla, p. ej., en el caso de que haya reclamaciones de índole legal. Como norma general, las páginas web privadas, que se crean por motivos personales, no necesitan ningún aviso legal. Sin embargo, estas son las menos, pues incluso un blog personal está dirigido al público. Por ello, es importante que los administradores estudien si el aviso legal es obligatorio, ya que se aplica, por ejemplo, al modo en que este les afecta a los servicios online o a la preparación de contenidos periodísticos.
Para que tu página web cuente con aún más nivel de personalización, incluye tu propio favicón. Prueba ahora el Favicon Generator gratuito de IONOS.
- Derechos de autor en Internet: los derechos de autor también están vigentes en Internet. Quien incluya textos, imágenes, vídeos o música de otros en su propia página web puede que incurra en un delito. El uso de obras protegidas solo está permitido con el consentimiento del autor o de quien tenga los derechos. Puesto que el software también está sujeto a dichos derechos de autor, el uso de ciertas plantillas puede causar problemas en caso de que su programador no haya puesto a disposición su uso de manera gratuita.
Tu página web está online, pero no recibe la visibilidad deseada: ¿qué hacer? En la actualidad, el marketing y el SEO son dos tareas esenciales del funcionamiento de una página web. Te explicamos cómo mejorar la presencia online. Además, en nuestro artículo sobre SEO con IA te explicamos el papel que la inteligencia artificial puede desempeñar en el futuro en el SEO.

