Trucos CSS: snippets útiles para tu proyecto web
Trucos CSS: snippets útiles para tu proyecto web
El lenguaje CSS (Cascading Style Sheets) revolucionó la World Wide Web. En una época en la que el diseño, la tipografía y otros elementos gráficos eran programados con dificultad en el documento HTML, la implementación de las hojas de estilo convirtió a esta inflexible metodología de diseño en algo del pasado. Además, desde la aparición de HTML5, los elementos de configuración en HTML han entrado en desuso. A partir de ahora, la presentación y la estructura de un documento son tratados por separado.
El desarrollo de CSS está a cargo de W3C (World Wide Web Consortium) y se hace de manera constante, lo que ha abierto la posibilidad a opciones de diseño cada vez más variadas y complejas, convirtiendo su uso en algo cada vez más complicado. A continuación, te presentamos una compilación de snippets y trucos CSS que seguramente resultarán útiles e interesantes para tu proyecto web.
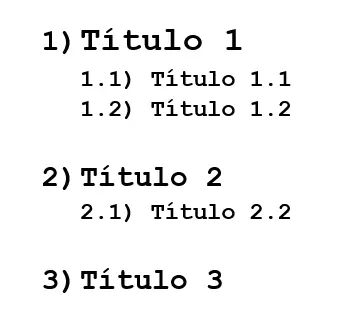
Cómo enumerar títulos
La numeración de títulos y subtítulos dentro de un documento HTML se hace, normalmente, de forma manual o por script. Sin embargo, una manera más simple de hacerlo es mediante hojas de estilo. Este viejo truco CSS es soportado por todos los navegadores y funciona bajo el siguiente fragmento de código:
#Título {
counter-reset: heading;
}
h1:before {
content: counter(heading)") ";
counter-increment: heading;
}
h1 {
counter-reset: subheading;
}
h2:before {
content: counter(heading)"." counter(subheading)") ";
counter-increment: subheading;
}
body{
font-family: courier new;
}Ocultar elementos sin afectar al SEO de tu web
Ocultar elementos como “display: none;” o “visibility: hidden;” del documento HTML de una web no es bien recibido por los motores de búsqueda. A pesar de que su uso excesivo no es recomendable, el siguiente comando CSS representa una excelente posibilidad para ocultar dichos elementos:
.hidden {
position: absolute;
top: -9999px;
left: -9999px;
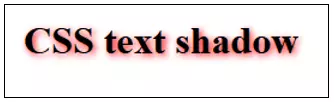
}Crear sombras de texto
Aunque es posible crear sombras de texto utilizando programas gráficos, muchas veces no todos los usuarios cuentan con las licencias o conocimientos necesarios para hacerlo y, además, al decantarse por esta opción, el contenido se hace ilegible para los motores de búsqueda. Desde la tercera versión de CSS se han venido implementando diferentes efectos que, combinados, arrojan resultados visualmente atractivos y no alteran los elementos de texto subyacentes. El siguiente truco en CSS ejemplifica el sombreado de texto para este lenguaje de hojas de estilo:
p {
font-size: 50pt;
font-family: sans-serif;
text-shadow: 10px 11px 18px rgba(300, 180, 100, 1),
-10px -11px 18px red;
}Este código define dos sombras (text shadow) para elementos <p>. El número de sombras puede ampliarse según se desee; no olvides poner siempre una coma para separar las cifras. Los dos primeros elementos determinan la posición de la sombra (primero la coordenada para X y luego para Y). La tercera cifra define el tamaño. Por último se especifica el color de la sombra, ya sea por indicación RGBA (300, 180, 100, 1) como en la primera línea, o por indicación absoluta como en la segunda línea (red). Una vez aplicado el anterior comando CSS, el texto se verá de la siguiente forma:
Editar elementos web con los filtros CSS
CSS no solo es una buena alternativa a Photoshop en cuanto al sombreado de texto: este lenguaje de hojas de estilo también cuenta con interesantes filtros y efectos visuales similares a los de cualquier programa de edición de imágenes. Implementar algunos trucos CSS hace posible editar y modificar el diseño de gráficos, fondos, textos o vídeos, aumentando el brillo, cambiando el contraste o convirtiéndolos a escala de grises. Estos filtros CSS están disponibles para casi todos los navegadores modernos (con excepción de Internet Explorer). Ejemplificamos su sintaxis con el filtro de escala de grises:
.grayscale {
-webkit-filter: grayscale(1);
filter: grayscale(1);
}Otros filtros CSS que pueden resultar de gran utilidad:
| Filtro | Descripción | Valor |
| difuminado(VALOR) | Enfoque | Radio en píxeles |
| brillo(VALOR) | Iluminación | Estándar: 1, Aclarar: >1, Oscurecer: <1 |
| contraste(VALOR) | Valores tonales | Estándar: 1, Aclarar: >1, Oscurecer: <1 |
| invertir(VALOR) | Invertir colores | Valor de 1: Invertir completamente |
| opacidad(VALOR) | Nivel de transparencia | Valor máximo: 1 (hace desaparecer por completo al elemento) |
| saturación(VALOR) | Intensidad de matices | Estándar: 1, Aumentar: >1, Disminuir: <1 |
| sepia(VALOR) | Tonos sepia | Valor máximo: 1 (equivale a un tono sepia del 100%) |
Alinear títulos de manera óptima
No existen normas estrictas para los textos descriptivos de una imagen. Un título de imagen centrado se ve bien cuando no tiene más de una línea, de lo contrario el efecto no es tan bueno. Por otra parte, una alineación absoluta hacia la izquierda es, a menudo, una variante visual no muy agradable. La mejor solución es manejar los cambios desde el elemento contenedor <figure>, así como en <figcaption>, ambos utilizados, por defecto, para los títulos de las imágenes. Aquí el correspondiente snippet:
figure {
text-align: center;
}
figcaption {
display: inline-block;
text-align: left;
}Este truco CSS hace que el título de la imagen se alinee hacia la izquierda, pero se muestre en el centro como consecuencia de la especificación “inline-block” (siempre y cuando no exceda la anchura de la imagen).
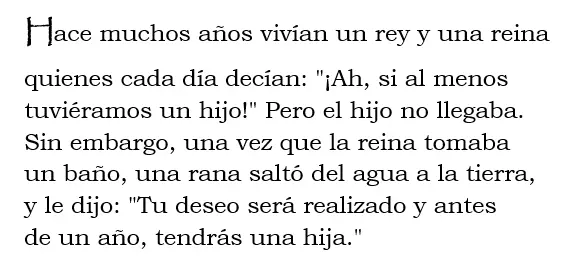
Destacar la primera letra de un párrafo
Las llamadas pseudoclases permiten individualizar elementos HTML específicos, como, por ejemplo, la primera letra de un párrafo. Utilizar “::first-letter” facilita su edición en relatos, especialmente cuentos infantiles:
p{
font-family: "bookman old style"
}
p:first-child::first-letter{
font-family: "papyrus";
font-size: 25px
font-weight: bold
}En este snippet en particular se utiliza “Papyrus” como fuente estándar para la primera letra, y “Bookman Old Style” para el resto del texto.
Usar el efecto Parallax
Muchas páginas web modernas se basan en el efecto Parallax (en español paralaje), una tendencia que crea una ligera sensación de profundidad y que se activa cuando el usuario mueve el cursor de su ratón. Este efecto, creado en combinación con JavaScript o usando jQuery, hace que los elementos del fondo se muevan a una velocidad más lenta que aquellos en primer plano. El siguiente truco para CSS3 muestra cómo implementar este famoso tipo de deslizamiento:
p {
width: 100%;
margin: auto;
font-size: 50px;
transform: scale(.5);
font-family: courier new;
font-weght: bold;
}
div {
background-image: url("URL DES HINTERGRUNDBILDES");
background-attachment: fixed;
transform: scale(1.25);}
body {
height: 100%;
overflow: scroll;
}En el parámetro “background-image: url” deberás especificar el URL de la imagen de fondo. Los valores correspondientes a la tipografía y al tamaño de los elementos pueden ser adaptados individualmente.
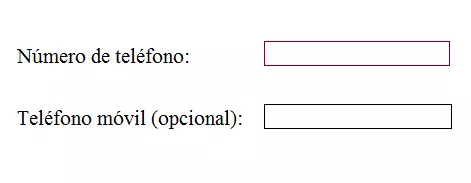
Destacar los campos obligatorios de un formulario
Los comandos CSS “:required” y “:optional” facilitan la optimización de los formularios dentro de una web. Ambas pseudoclases facilitan la diferenciación entre los campos obligatorios y los campos opcionales dentro de un formulario. El snippet correspondiente es el siguiente:
:required {
border: 1px solid red;
}
:optional {
border: 1px solid black;
}Listas con viñetas triangulares
No siempre tienes que usar la tradicional viñeta redonda para las listas en tus documentos HTML. Con el siguiente truco CSS puedes utilizar viñetas triangulares:
ul {
margin: 0.75em 0;
padding: 0 1em;
list-style: none;
}
li:before {
content: "";
border-color: transparent #111;
border-style: solid;
border-width: 0.35em 0 0.35em 0.45em;
display: block;
height: 0;
width: 0;
left: -1em;
top: 0.9em;
position: relative;
}