El código fuente: ¿qué es y cómo se escribe?
Si no eres ni programador ni diseñador web, probablemente nunca te hayas planteado qué hay detrás de los programas y de las páginas web que utilizas a diario. Estos se basan en parte en instrucciones largas y muy complejas que se le dan al ordenador. Al texto que incluye todos los comandos se le denomina código fuente, texto fuente o source code en inglés. Basándose en un determinado lenguaje de programación, los programadores establecen todas las normas para las aplicaciones ejecutables por ordenador. Si el autor inserta un error imperceptible en su trabajo y este contraviene las normas del lenguaje de programación, el programa no funciona o se bloquea al realizar determinados procesos.
Por código fuente se entiende todo texto legible por un ser humano y redactado en un lenguaje de programación determinado. El objetivo del código fuente es crear normas y disposiciones claras para el ordenador y que este sea capaz de traducirlas a su propio lenguaje. De este modo, el texto fuente es la base de los programas y de las páginas web.
¿Qué es el código fuente?
Los ordenadores, ya sean PC domésticos, modernos móviles u ordenadores para la industria o la ciencia, trabajan con un sistema binario: encendido/apagado, cargado/no cargado, 1/0. Una secuencia de estados (bits) indica al ordenador lo que tiene que hacer. Mientras que en los comienzos de la tecnología informática se creaban comandos con estas dos condiciones, hace tiempo que se ha pasado a escribir aplicaciones en un lenguaje de programación legible por los humanos. Esto puede sonar un poco raro a priori, pues para los profanos en la materia un código fuente es más un galimatías que otra cosa. En este contexto, “legible por los humanos” es antónimo de “legible por las máquinas“. Mientras que los ordenadores solo trabajan con valores numéricos, las personas utilizamos palabras para comunicarnos. Al igual que las lenguas extranjeras, los lenguajes de programación también tienen que aprenderse antes de utilizarse.
Diversos lenguajes de programación
Hay cientos de lenguajes de programación diferentes y no se puede decir per se que unos sean mejores que otros, pues esto depende del contexto del proyecto y de la aplicación para la que se use el código fuente. Entre los lenguajes de programación más conocidos se encuentran:
- BASIC
- Java
- C
- C++
- Pascal
- Python
- PHP
- JavaScript
Para que los ordenadores puedan comprenderlos, estos deben traducirse al código de máquina.
Compilador e intérprete
Para que los ordenadores puedan procesar el texto fuente creado por los programadores tiene que haber un traductor entre ambos en forma de programa adicional. Esta aplicación auxiliar puede presentarse como compilador o como intérprete:
- Compilador: este tipo de aplicación traduce (compila) el código fuente en un código que el procesador puede comprender y ejecutar. Este código de máquina se almacena en forma de archivo ejecutable.
- Intérprete: un intérprete traduce el código fuente línea a línea y lo ejecuta directamente. El proceso de traducción funciona mucho más rápido que en un compilador, pero la ejecución es más lenta y se necesita una gran cantidad de memoria.
Con todo, la elección de uno u otro no es libre, pues es el el lenguaje de programación el que determina si debe utilizarse un compilador o un intérprete, aunque hoy en día cada vez es más frecuente recurrir a una solución provisional: just-in-time (JIT) compilation, en español compilación en tiempo de ejecución. Este tipo de traducción intenta combinar las ventajas de ambos programas (análisis y ejecución rápidos) y se emplea, por ejemplo, en los navegadores para gestionar JavaScript, PHP o Java más eficazmente.
Lenguajes de marcado
El texto fuente también es el término utilizado para definir la estructura básica de una página web. Sin embargo, esta no se basa en un lenguaje de programación, sino en el lenguaje de marcado HTML. Un lenguaje de marcado establece la manera en que se estructuran los contenidos. Así, por ejemplo, HTML permite definir encabezados, párrafos o resaltes. Un documento HTML no es en sí un programa, pero puede incluir alguno en forma de código JavaScript, lo que también se aplica a otros lenguajes de marcado como XML.
Estructura del texto fuente
Al escribir programas hay que cumplir determinadas convenciones independientemente del lenguaje de programación que se emplee. Muy pocos lenguajes se crean de la nada, sino que la mayoría se desarrolla a partir de los otros, de ahí que haya determinados elementos que aparecen reiteradamente en diferentes códigos de programación:
- Comandos: las instrucciones son probablemente la base de todas las aplicaciones. Con ellas, los programadores indican a sus futuros programas qué es lo que tienen que hacer. Tales comandos pueden, por ejemplo, desencadenar determinados procesos de cálculo o incluso mostrar un texto.
- Variables: las variables son espacios en los que se insertan datos. Dentro del código fuente se hace referencia a estas una y otra vez mediante la asignación de un nombre.
- Comparaciones: especialmente decisivas para la estructura de la mayoría de programas son las consultas que funcionan según un esquema causa-efecto, es decir, siguiendo el principio de la lógica proposicional. La introducción de un valor lógico determinado desencadena un evento; si no, se produce uno diferente.
- Bucles: las consultas también pueden constituir la base para los bucles del texto fuente. Un comando se repite hasta que se haya alcanzado un valor determinado, tras lo cual el programa abandonará el bucle y ejecutará el resto del código.
- Comentarios: todos los lenguajes de programación actuales permiten comentar líneas dentro del código, con lo que es posible escribir texto en el código fuente que el programa no tiene en cuenta. El autor puede así introducir comentarios en el texto fuente para que él mismo u otro desarrollador puedan entender en el futuro las diferentes partes del código.
La creación de código fuente siempre está ligada a un problema. Los desarrolladores escriben programas para ofrecer soluciones, pero no se establece cuál es el camino para ello. Cuando dos programadores se ocupan del mismo problema, puede ocurrir que ambos textos fuente difieran significativamente entre sí, incluso a pesar de que se trabaje con el mismo lenguaje.
A pesar de que en muchos casos no hay una solución única, todas las tareas de programación tienen algo en común: un buen texto fuente debe prescindir de código innecesario, pues este hace que el programa sea más complejo, lento y propenso a errores. El código fuente poco claro que ni siquiera los profesionales pueden comprender se denomina código espagueti, pues su estructura es tan confusa como un montón de espaguetis en un plato.
Creación del código fuente
Para escribir un texto fuente solo se necesita un editor de textos simple, como Editor (cuyo nombre original es Notepad) en Windows o TextEdit en Mac. El código fuente se guarda como texto sin formato (por ejemplo en código ASCII o como UTF-8) a partir de la extensión del nombre de archivo correcto para el lenguaje de programación. Si encuentras un archivo con la terminación “.cpp” en tu disco duro, se trata de un archivo de texto que contiene código en el lenguaje de programación C++.
Las extensiones de archivo son convenciones. El sufijo que normalmente se separa por un punto y se agrega al nombre del archivo debe mostrar el formato que tiene el archivo. Windows reconoce la extensión del archivo –siempre que esta sea conocida– y el programa con el que se debe ejecutar el archivo correspondiente. Otros sistemas operativos basados en Unix (p. ej., macOS) también tienen en cuenta el contenido del archivo para determinar el formato.
Editor de texto
Además de los programas estándares de los sistemas operativos, también hay editores de texto mejorados que facilitan el trabajo con código fuente con diversas funciones:
- Resalte de la sintaxis: todo lenguaje de programación utiliza su propia sintaxis. En muchos editores de texto puede seleccionarse el lenguaje de programación con el que se escribe el código fuente y el programa resalta automáticamente los elementos fundamentales. Asimismo, el programa también es capaz de crear el sangrado, que pone de relieve la estructura del texto fuente.
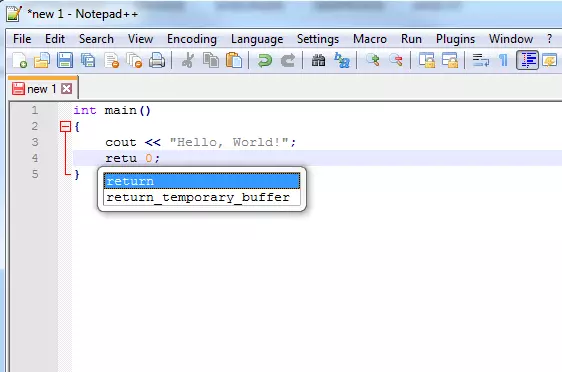
- Autocompletado: muchos editores de texto para programadores conocen los comandos de los lenguajes de programación, los completan automáticamente y son capaces de cerrar por sí mismos llaves abiertas.
- Resalte de llaves: los lenguajes de programación trabajan con llaves para agrupar elementos. Para mantener una visión general incluso en grandes documentos de código, algunos editores de texto marcan las llaves en las que se trabaja.
- Plegado de código: en la mayoría de casos, el código fuente se construye jerárquicamente y se presenta por medio de sangrado y de llaves. Para tener una visión más general al programar, en algunos editores de texto el texto fuente, que se encuentra en niveles más profundos, puede plegarse. Así pueden ocultarse las partes del código que no sean relevantes.
- Integración de un compilador: en algunos editores de texto pueden integrarse compiladores mediante plugins. Así es posible probar el programa escrito directamente.
- Edición multilínea: escribir código fuente a mano puede ser una tarea muy costosa, de ahí que los programadores se alegren cuando pueden realizar la mayor cantidad de pasos posible simultáneamente. Mediante la edición multilínea se realizan las mismas modificaciones en varias partes del documento, lo que ahorra tiempo.
Entorno de desarrollo integrado (IDE)
Los proyectos de mayor envergadura pueden desarrollarse con programas especiales. Los entornos de desarrollo integrados engloban diversas herramientas (de ahí el calificativo “integrado”) necesarias para los desarrolladores y así aceleran el flujo de trabajo. Otra ventaja de los IDE (Integrated Development Environment) es que las herramientas integradas se comunican entre sí de forma continua y realizan cambios de manera sincrónica. Entre estas herramientas se encuentran:
- Editores de texto: el editor de texto también es el núcleo de los entornos de desarrollo. Aunque existen algunos lenguajes de programación visuales que funcionan mediante la colocación de elementos gráficos, la mayoría de aplicaciones se escribe a través de un texto fuente clásico. Los editores de texto que forman parte de un IDE tienen funciones similares a las de los editores usados fuera de un entorno de programación.
- Compiladores/intérpretes: los IDE también comprenden compiladores y/o intérpretes. Así, los programadores pueden ejecutar su código directamente desde el entorno.
- Depuradores: el empleo de un depurador es imprescindible para realizar trabajos de programación decentes, por lo que esta herramienta también es un componente habitual de los entornos de desarrollo integrados. Con esta herramienta se puede examinar el código fuente en busca de errores (bugs) interrumpiendo el desarrollo del programa con puntos de parada y analizando los procesos ya ejecutados.
- Enlazadores: para finalizar un proceso de compilación deben combinarse diferentes elementos. Un enlazador es un programa que realiza esta tarea y genera un archivo ejecutable.
- Gestión de las versiones: esta herramienta protocoliza todos los cambios realizados en el texto fuente y puede restablecer versiones más antiguas del código, con lo que se evita poner en peligro todo el proyecto al cometer un error por descuido. Controlar las versiones también es imprescindible cuando varios desarrolladores colaboran en un mismo proyecto.
- Constructores de GUI (interfaz gráfica de usuario): la interfaz gráfica de usuario (GUI) forma parte de muchas aplicaciones y también debe estar definida por medio del código fuente. Un constructor de GUI respalda a los desarrolladores al diseñar la interfaz y a menudo se pueden ordenar los elementos gráficos por drag and drop en un editor WYSIWYG. El constructor de GUI lo traduce dentro de un IDE en funciones del lenguaje de programación.
Algunos de los ejemplos más comunes para entornos de desarrollo integrados son la plataforma de software de Eclipse, de código abierto, o el producto de Microsoft Visual Studio.
Texto fuente de páginas web
Al hablar de la estructura básica de las páginas web también se puede hablar generalmente de código fuente, incluso cuando se trata de un documento y no de un programa. Las páginas web se escriben en el lenguaje de marcado HTML, pero no es raro que estas también contengan elementos redactados en lenguajes de programación como JavaScript. Ambos tipos de lenguaje tienen en común que se pueden escribir en editores de texto, por lo que las páginas web también pueden redactarse completamente con Editor o TextEdit.
Incluso si no eres un diseñador web, puede que te resulte interesante analizar el código fuente de una página web para, por ejemplo, identificar elementos defectuosos. Los navegadores actuales ofrecen diversas posibilidades para examinar el texto fuente de las páginas web y, aunque estas tengan otras denominaciones, puedes encontrar las mismas funciones en Mozilla Firefox, Internet Explorer (o Microsoft Edge) y en el navegador Chrome de Google.
Una variante para hacer visible el código fuente de una página web es guardándola como archivo HTML haciendo clic con el botón derecho del ratón o desde el menú. En este sentido es importante que te decidas únicamente por “solo HTML” como tipo de archivo (si guardas la versión completa de la página esta se mostrará tal y como aparece en el navegador, incluidas las imágenes, pero sin que se visualicen las etiquetas HTML). A continuación puedes abrir el archivo con un editor de texto. Es probable que los editores sencillos que proporciona el sistema operativo presenten el código de un modo muy confuso. Sin embargo, los editores de texto con una funcionalidad más amplia permiten mostrar el código fuente de un modo más legible.
Pero también puedes ver el código fuente de una página web sin necesidad de guardarla. Para ello, los navegadores modernos te ofrecen dos métodos: o bien se visualiza el código HTML de toda la página web o una herramienta de análisis que ayuda a inspeccionar el código. La primera variante se diferencia mínimamente de la presentación de los archivos descargados y en este caso se abre una nueva pestaña o una nueva página que presenta el texto fuente estructurado mediante números de línea.
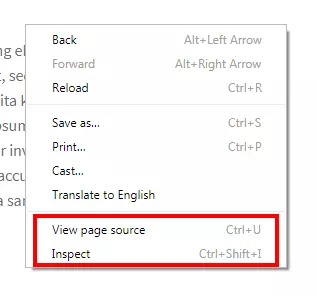
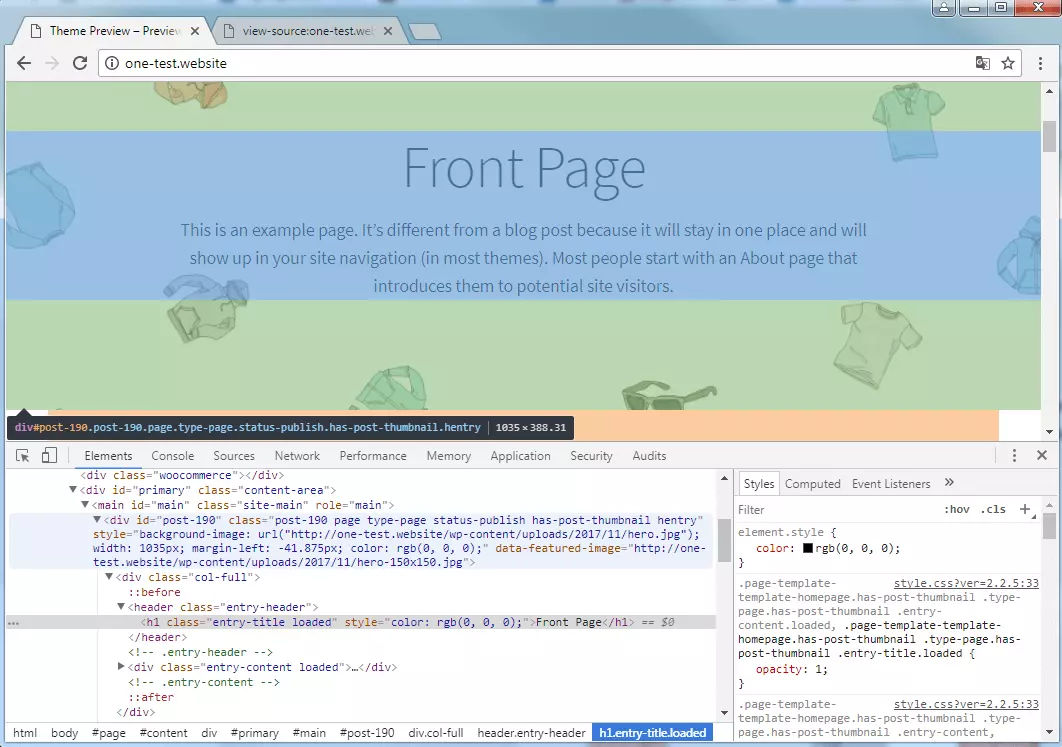
La segunda variante resulta más interesante y ofrece más funciones: la herramienta de análisis se encuentra en el menú en el apartado “Inspeccionar” (Chrome) o “Inspeccionar elemento” (Internet Explorer y Firefox). A continuación se abre un campo en la ventana en el cual también puedes (además de realizar otras funciones) visualizar el código fuente. La diferencia con las otras variantes es que esta herramienta de desarrollo permite marcar directamente los elementos correspondientes en la página web moviendo el cursor por el texto fuente. Esto significa que la herramienta te muestra la línea de código a la que se hace referencia, método que también utilizan los profesionales del diseño web para, por ejemplo, revisar la presentación de sus páginas web.
Puedes abrir la función de “Inspeccionar” de muchas maneras. Además de acceder mediante el menú de contexto haciendo clic con el botón derecho del ratón, esto también funciona en los navegadores más usuales presionando la tecla F12.
Derechos de autor para el código fuente
Tras el texto fuente de un programa se esconde una gran cantidad de trabajo y mucha energía creativa, de ahí que esté protegido por los derechos de autor. Como en cualquier otro tipo de propiedad intelectual, no está permitido difundir o plagiar el código de un tercero sin autorización, lo que se aplica sobre todo al llamado software propietario. La situación es distinta en los programas de código abierto. En el ámbito del desarrollo de software hay una escena open source muy activa en la que el código se maneja con mucha más libertad. El sentido de esta cultura abierta entre los desarrolladores es el de trabajar conjuntamente en proyectos y así desarrollar software y mejorarlo a largo plazo. En GitHub, SourceForge u otras plataformas similares, los desarrolladores ponen código fuente, en gran medida de forma gratuita, a disposición de otros programadores. No obstante, los desarrolladores de programas open source deben ceñirse generalmente a determinadas limitaciones como, por ejemplo, citar al autor y la licencia cuando se quiere utilizar el código.