JPG o PNG: diferencias e idoneidad de los formatos de imagen
Hoy en día existen más de cien formatos de archivo para guardar fotos y otros gráficos, aunque la gran mayoría se ha quedado en recursos irrelevantes debido a su poca difusión. Por otro lado, JPG y PNG llevan décadas como unos de los principales formatos gráficos (sobre todo en la web). Ambos cuentan con ventajas y desventajas. Los nuevos formatos de imagen como HEIF para fotografías o WebP para gráficos están ganando en popularidad pero todavía están muy lejos del nivel de JPG o PNG.
¿Qué es JPG o JPEG?
JPEG es el formato gráfico más común para fotografías. La compresión de imagen que usa este formato ya ha sido definida en 1992 mediante la norma ISO/IEC 10918-1. La denominación JPEG se remonta a la Joint Photographic Experts Group, que fue quien desarrolló este estándar. Como normalmente solo se usan tres caracteres para las extensiones de los archivos, terminaron acordando la extensión JPG para los archivos de imagen.
¿Qué es el PNG?
El PNG es un formato gráfico especialmente adecuado para gráficos de píxeles, capturas de pantalla y logotipos. El formato PNG proviene de las siglas de Portable Network Graphics y ha sido desarrollado por un grupo de trabajo del World Wide Web Consortium (W3C) a partir de 1994 para recogerlo más tarde en la norma ISO/IEC 15948:2003.
PNG funciona sin pérdidas y ofrece la posibilidad de determinar diferentes profundidades de color y gamas de color seleccionadas de manera flexible. El PNG también se ha desarrollado con la intención de crear una alternativa moderna de acceso libre al formato GIF que está sujeto a una licencia: al igual que el formato GIF, el PNG cuenta con un canal alfa para determinar zonas transparentes en la imagen que se precisan, entre otros, para crear logotipos e iconos para páginas web y aplicaciones.
En contraposición al formato GIF, que solo permite que uno de los 256 colores posibles sea transparente, el PNG ofrece un auténtico canal alfa que también permite zonas parcialmente transparentes, por ejemplo, al superponer imágenes.
JPG: ¿cómo afecta la compresión a la imagen?
Podemos quedarnos con la siguiente norma básica: cuanto mayor sea el índice de compresión de una imagen JPG, peor será la calidad. En este contexto, la compresión se indica en los programas de edición de imagen como valor de calidad: dicho de otra forma, un valor de 100 indica una calidad del 100 % sin compresión. Pero el nivel de compresión y el tamaño de archivo no guardan una relación lineal. Una compresión reducida que todavía mantiene una calidad elevada puede suponer una reducción notable en el tamaño del archivo.
La imagen representada, por ejemplo, tiene un tamaño de 22,16 MB con una resolución de 4000 x 1936 píxeles. En la categoría de calidad 95, la compresión JPEG ya reduce el tamaño de archivo a 1,25 MB. La mayoría de cámaras y smartphones usan el valor 95 como ajuste por defecto para almacenar fotografías en formato JPG.
Una compresión a la categoría de calidad 60 reduce el tamaño de archivo a 194 KB, es decir, aprox. un 15 % menos en comparación con la categoría de calidad 95. La diferencia apenas se aprecia en la imagen de ejemplo:
Si se aplica una compresión más potente empieza a reducirse notablemente la calidad de imagen, mientras que el tamaño de archivo ya solo se reduce de forma prácticamente irrelevante. En el cielo azul de la imagen de ejemplo se empiezan a ver artefactos de anillo de color a partir de la categoría de calidad 25. La transición de colores ya no es uniforme:
Si se amplía mucho la imagen, estos artefactos, producto de la compresión JPG, ya son visibles en las categorías de calidad medias, tal y como muestra el siguiente ejemplo. Por ello, no debes alterar la calidad JPG de imágenes que desees imprimir con gran resolución en papel en cualquier sitio de fotografía web o punto de impresión físico.
La imagen ampliada muestra que los artefactos de compresión aparecen, sobre todo, en superficies de un solo color y en bordes de gran contraste. Por ello, el formato JPG no es adecuado para gráficos de superficie, capturas de pantalla e iconos.
JPG progresivo para una representación más rápida
En función de la capacidad de rendimiento de sistema y la velocidad de transmisión, la representación de una fotografía de gran tamaño puede llevar su tiempo. Las fotografías JPG se componen de denominados coeficientes, bloques de 8 x 8 píxeles que se almacenan unos detrás de otros por defecto. Así, la imagen se va componiendo por filas.
En el JPG progressive se guarda primero un valor de color medio de cada coeficiente. Así, es posible mostrar en muy poco tiempo una imagen poco nítida con píxeles gruesos. A continuación, se guarda información de color para una cuarta y decimosexta parte de cada coeficiente. Con el tiempo, la calidad de representación va mejorando. Pero así, el observador puede ir intuyendo el contenido de la imagen desde el principio y no tiene que esperar a la construcción por filas.
Pérdidas de compresión por edición de imagen
Los programas de edición de imagen procesan cada píxel de una imagen tal y como se encuentra en el archivo, es decir, también procesan los píxeles cuyos colores han sido alterados por la compresión. Si se aplica un filtro de color o efectos a una imagen o si se modifica su tamaño, la imagen se vuelve a comprimir cuando se guarda y esto empeora la calidad.
Una vez que se pierden contrastes en los bordes o colores, no hay forma de recuperarlos. Sobre todo, al intentar conseguir una imagen más nítida a posteriori, se refuerzan los artefactos de compresión. Cuanto más reducida sea la categoría de calidad de una fotografía, mayor será el efecto que las ediciones posteriores tengan sobre la calidad. En estos casos, de nada vale volver a aumentar la categoría de calidad posteriormente.
El formato JPG permite rotar la imagen en intervalos de 90° sin sufrir pérdidas de ningún tipo. Pero hace falta que el programa de edición de imagen sea compatible con esta función. En caso contrario, la imagen sufrirá pérdidas por una nueva compresión. Algunos programas también permiten recortes rectangulares sin que la zona recortada se vuelva a comprimir a la hora de guardar.
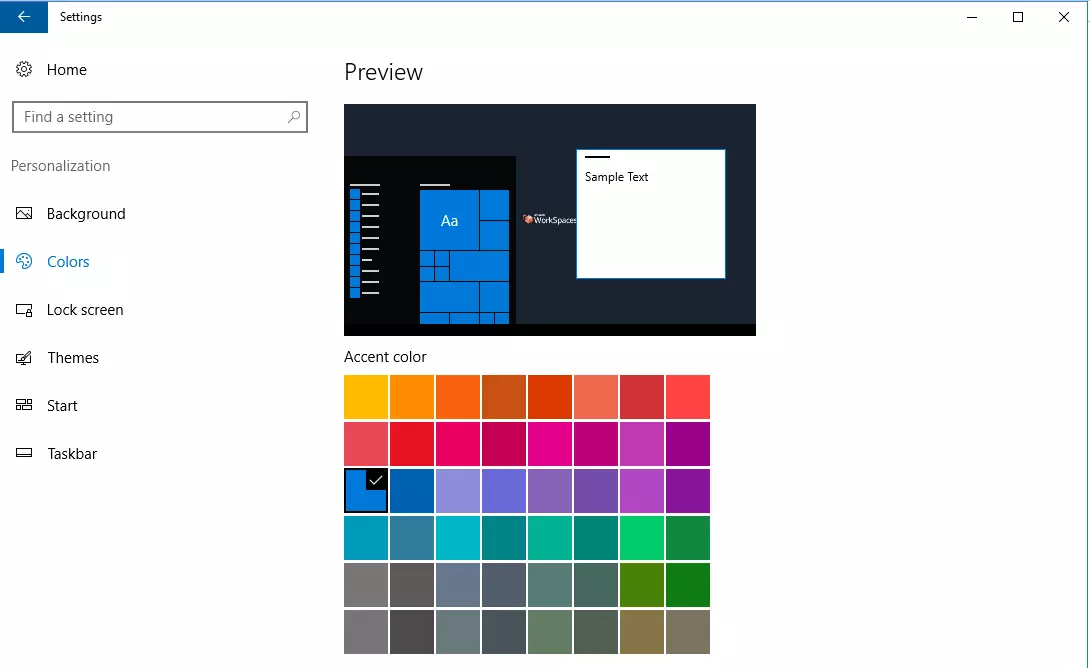
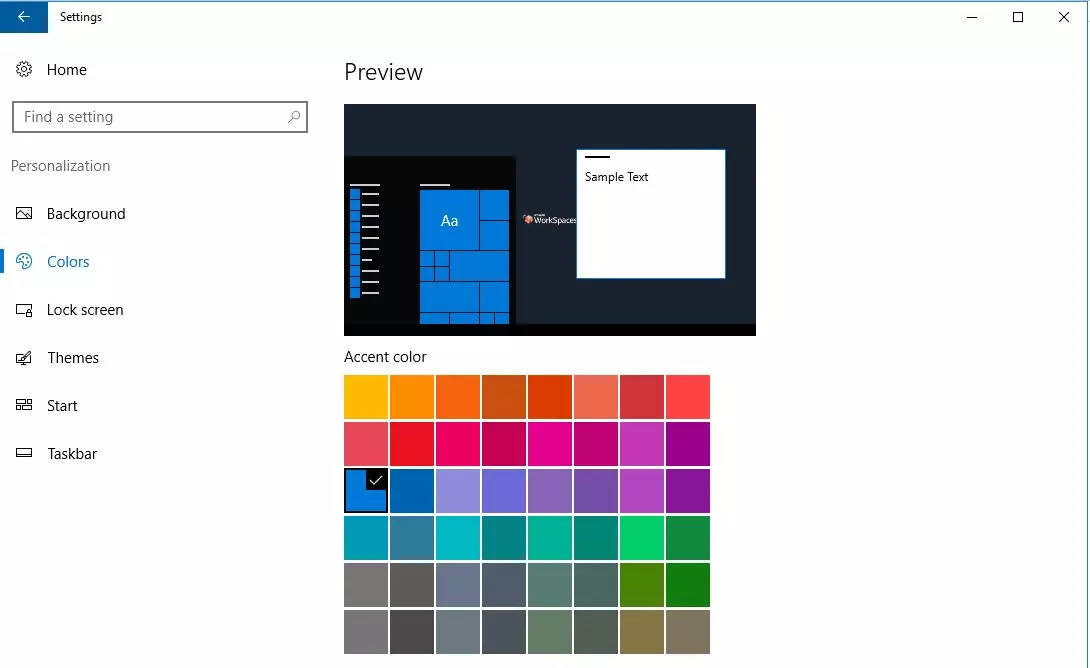
JPG vs. PNG: capturas de pantalla
Cualquier documentación software siempre requiere capturas de pantalla de ventanas de Windows o aplicaciones de smartphones. Las capturas de pantalla deben crearse en formato PNG, normalmente todos los programas para hacer capturas ya están ajustados así por defecto. Los smartphones de Android también guardan las capturas de pantalla en formato PNG por defecto.
Las capturas de pantalla contienen líneas rectas y precisas con contrastes claros y superficies monocromáticas sin evolución del color. Ambos aspectos representan puntos débiles del formato JPG. Las siguientes capturas de pantalla de un cuadro de diálogo de Windows 10 muestran la diferencia entre el formato JPG y el formato PNG.
Al ampliar las imágenes la diferencia de calidad entre JPG y PNG se hace mucho más notoria. La siguiente captura de pantalla muestra los artefactos JPG en la zona de la paleta de colores y alrededor de las letras sobre fondo blanco.
JPG vs. PNG: vista general de ventajas y desventajas
Los formatos JPG y PNG son muy diferentes. Ambos formatos de imagen tienen ventajas y desventajas que hemos resumido en la siguiente tabla.
| JPEG | PNG | |
|---|---|---|
| Compresión | Sujeto a pérdidas, ajustable | Sin pérdidas |
| Tamaño de archivo | Muy reducido, en función de la compresión | Notablemente mayor que JPG |
| Colores | 16,7 millones | Hasta 16,7 millones, pero puede haber profundidades de color menores, esto reduce el tamaño del archivo. |
| Representación progresiva | Sí | No |
| Transparencia | No | Sí con canal alfa |
| Edición sin pérdidas | Giro de 90° y recortes si el programa es compatible | Sí |
| Metadatos en la imagen | Estándar EXIF e IPTC | Es posible pero no está estandarizado (no es legible para todos los programas) |
| Posición GPS en la imagen | Es posible, depende de las funciones de la cámara | No |
| Guardado automático en el smartphone | Fotografías | Capturas de pantalla |
| Tamaño de imagen máximo | Lado más largo: 65 535 píxeles | Depende del sistema, en teoría, ilimitado |
¿JPG o PNG?: ampliación de los formatos
A lo largo de la historia siempre hubo intentos de ampliar la lista de formatos de imagen con una popularidad como la de JPG o PNG. Pero de momento, ningún formato logró acercarse ni mínimamente al grado de difusión de JPG y PNG.
JPEG 2000
El formato, incompatible con el JPEG original, permite una mejor compresión con la misma calidad y sin pérdidas. Se pueden representar zonas de la imagen con una mayor calidad que otras menos importantes. Se permiten más de 8 bits por canal de color y mayores dimensiones de imagen. Para la representación se pueden seleccionar diferentes modos de progresión y los metadatos pueden contener cualquier información en formato XML. Ejemplos de extensiones de archivo posibles: .jp2, .j2k, .jpf, .jpg2, .jpx, .jpm. A pesar de sus numerosas ventajas, hasta la fecha, el JPEG 2000 no fue capaz de sustituir el JPG clásico.
JNG
JPEG Network Graphics (JNG) amplía el formato JPEG mediante un canal alfa adicional, que se puede integrar sin pérdidas en forma de un flujo de datos PNG.
APNG
Animated Portable Network Graphics (APNG) añade animaciones al formato PNG, tal y como lo hace el formato GIF.
PNG+
Ampliación del formato PNG con capas de imagen (layer) y diseños de varias páginas. Este formato solo lo usaba el programa ya descatalogado, Microsoft Picture It! y nunca fue capaz de asentarse en el mercado.
JPG o PNG: ¿para qué es más adecuado cada formato?
El formato JPG ha sido desarrollado para fotografías y para estas es el más adecuado. Sobre todo en el caso de instantáneas de paisajes o personas apenas se pueden ver los artefactos de compresión. Gracias al reducido tamaño de imagen, el formato JPG es perfecto para ilustrar páginas web con imágenes. Únicamente pueden aparecer algunos artefactos visibles en imágenes de productos con muchos detalles y bordes muy precisos. El hecho de despejar objetos en imágenes de productos también se complica con las compresiones.
El PNG es idóneo para todos los tipos de gráficos en los que aparecen bordes precisos y superficies monocromáticas. Lo mismo se aplica a las capturas de pantalla y la conversión de gráficas de vector en formatos de retícula en sistemas que no pueden representar gráficas de vector. El canal alfa permite zonas de imagen transparentes, una característica muy importante para iconos de aplicaciones y páginas web.